2009年03月31日 20:44
EeePCいじり、今回はジャンクションとUSBメモリHDD化の話。
まずジャンクション。
これは特定のフォルダを別のフォルダの別名にするものである。
例えばC:\HogeにアクセスしようとするとD:\Fooに繋がり、D:\Fooにアクセスすれば当然D:\Fooに繋がる。お前のフォルダは俺のフォルダ、俺のフォルダは俺のフォルダ、そんなジャイアニズムな機能である。
これを使ってC:\Program FilesにあったフォルダをDドライブに移動することができて、貴重なCドライブの容量を温存できるというわけだ。
基本的にソフトはDドライブの内蔵USBメモリにインストールしているのだが、問答無用でC:\Program Filesにインストールされるソフトがたまにあって困る。これでそういうのに悩まされなくなる。
移動先の名前は結構迷ったがCドライブのProgramフォルダということで、打ちやすい短い名前でD:\cProgに決めた。ProgCとも迷ったが、既にD:\Progフォルダがあるのでオートコンプリートの都合上最初の文字で区別できるのが望ましい。
ジャンクションの作り方はこちらを参考に。linkdとLNという2つのソフトが紹介されているが自分が使ったのはlinkdの方。LNはデスクトップ機で試行してみたときにうまく動かなかった(LN.EXEが存在しない扱いになった)のでやめた。
作業としてはまずC:\Program Filesの中身を空にする必要がある。
いったん中身をD:\cProgに移し、不要になったC:\Program Filesの中身を全削除する。
…と思ったらいろいろ使用中で消えないファイルがあったのでセーフモードで再起動。
再度全削除を試すと今度は無事に消え…いや2つ残った。ZoneAlarm(ファイアウォール)関係っぽい。やっぱりこの類のソフトはしぶといなあ。
消えないが名前は変えられるようなのでファイル名を変更してから削除を試す。でも駄目。
次にそのファイルの入っていたフォルダの名前を変更してから削除を試す。これも駄目。
要するにC:\Program Filesというフォルダが空ならいいのだから今あるC:\Program Filesを別の名前に改名して新しくC:\Program Filesを作ればいいのではないかと考え試してみたが、どうやらC:\Program FilesはOSの不思議な力で守られているようで改名ができなかった。
仕方ないのでちょっと怖いが再々起動。そうしたら何の問題も無く消えた。よかったよかった。
と、ここでスクリーンショットを撮っておこうとしたのだが、どうもセーフモード中はPrintScreenが効かないようである。あきらめて作業を続ける。
コマンドプロンプトを開いてlinkdを置いた階層に移動。(PATHを張れと書いてあったが1回しか使わないかも知れないソフトのために張るのは性に合わない)
そしてジャンクション元とジャンクション先を間違えないように慎重にコマンドを入力。すると…、
…まあ間違えた場合は空でないフォルダにジャンクションを張ろうとすることになるから失敗するだけで害はないんだけどね。
気を取り直して元と先を逆にして無事ジャンクション作成完了。
ここで気づいたのだが、PrintScreenは効かずともGIMPを使えばスクリーンショットが撮れたんだ。
EeePCのセーフモードは少し変わっていて、640×480の解像度を横に引き伸ばして800×480に表示している。
こんな感じに。

(当然スクリーンショットには引き伸ばしは映らないので上は再現画像)
なおこのとき起動したGIMPは各種設定がデフォルト状態だった。セーフモードだと何か読み込まれないのだろうか。その後通常起動したら普段の設定に戻った。
そんな意味のないスクリーンショットを撮ったところで再起動。
さてこれでCドライブが空いたので以前から入れたかったVisualStudio(というかVisualC++だけだけど)が入れられる。
これはインストール先が選べるように見えて実は必須コンポーネントか何かをCドライブに入れてしまうので、Cドライブに600MBほど必要になるのだ。
ProgramFilesをDドライブに移動して大分容量が空いたので余裕を持って入れられる。
一応Dドライブを選んで、インストールしようとするとなんかリムーバブルディスクにはインストールできないと言われる。
なのでC:\Program Filesを選択。結局Dドライブに通じているわけだが。
でインストールを開始したがはねられてしまった。駄目か。
-----
そこでHDD化である。
HDD化は結構有名な改造で、機会があったらやろうかなと思ってはいたのだが、今まで必要を感じなかったのでやらずにいた。
一応HDD化について説明しておくと、USBメモリを普通に接続すると「リムーバブルディスク」と認識され、VisualStudioをはじめいくつかのソフトはそこにインストールできないのだが、これを非標準のドライバを使うことにより「ハードディスクドライブ」と(誤)認識させインストールを可能にするものだ。
やり方はこの辺を参考に。
http://tie2.dip.jp/~tie2/archives/2008/01/29_0103.php
http://eguchi.jp/blognplus/index.php?e=271
使うドライバファイルの入手が最近難しくなっているが、こんなこともあろうかと以前ダウンロードしておいた。
デバイスマネージャからハードウェアIDを見る。

これか。…なんか例にあるのと書式が違うように見えるが…。
あれ? デバイスインスタンスID?
危ない危ない。別物じゃん。

こっちが本物のハードウェアID。
これをドライバについてきたinfファイルの所定の位置に書き込む。

あとは普通にドライバの更新からこのファイルを選択するだけだ。
更新したら再起動。
すると壁紙が消えている。
スタートアップのソフトもまったく起動していない。
これは大変なことが起こったか…? 取り合えずエクスプローラから辿るとUSBメモリは正常に認識されているようだ。。壁紙は再設定すれば表示されるしスタートアップのソフトは実行すれば正常に動作する。
むー、よく分からないがこんなときにやることは決まっている。再びの再々起動。さあ今日の起動は何回目?
と、今度は無事に動作した。よかったよかった。
しかし後で気づいたがスクリーンショット撮ってなかったのは失敗だ。
-----
さあこれでVisualC++のインストールができるようになったはず。再チャレンジ。
このときちょうどチャットをしていたので時刻が記録に残っている。インストール開始は0:36のことだ。
先ほどと同じようにDドライブを指定してインストールさせてみると、HDD化前は弾かれたインストールが無事進んでいる。
が、ふと気づくとインストールのプログレスバーが全体の3割程度の場所でいつまでも止まったまま。(気づいたのは1:01のことだがもう少し前から止まっていたと思う)

でもUSBメモリへのインストールが激しく遅いのはいつものこと。以前も書いたがOpenOfficeのインストールに30分とか1時間とかかかったりする。
しばらく待つと(このとき1:17)バーはそのままだがインストーラがネットに接続をしようとする。どうやら進んでいるようだ。エクスプローラからディスク使用量を見ても徐々に増えている。
その後、一瞬黒いウィンドウが映ったり(1:23)気づいたらバーが大分伸びていたり(1:38)しながら、最終的にインストールが終了したのは5:41のことであった。
記念にHello,World。

600MBほどのソフトのインストールに5時間。長い戦いだった…。
まあ寝ればよかったのだが、そう言えるのはこのソフトのインストールが途中で選択肢を出して止まったりしないことを知っているからだ。ぐっすり寝て起きてきてさあインストール終わってるかなと見たときに「上書きしますか? はい/いいえ」などと止まっていたら殴りつけたくなる。こういうときデスクトップなら比較的被害の少ないマウスやキーボードに当たれるからいいが、ノートは危険だ。
となるとやはり一晩徹夜するか休日を一日潰すかする必要が出てきてしまう。なかなか手のかかるPCだ。
しかし後悔はしていない。金がないなら時間を使わなければいけないのはこの世の摂理だ。つまりこのPCはそういう人向けなのだと思う。
まずジャンクション。
これは特定のフォルダを別のフォルダの別名にするものである。
例えばC:\HogeにアクセスしようとするとD:\Fooに繋がり、D:\Fooにアクセスすれば当然D:\Fooに繋がる。お前のフォルダは俺のフォルダ、俺のフォルダは俺のフォルダ、そんなジャイアニズムな機能である。
これを使ってC:\Program FilesにあったフォルダをDドライブに移動することができて、貴重なCドライブの容量を温存できるというわけだ。
基本的にソフトはDドライブの内蔵USBメモリにインストールしているのだが、問答無用でC:\Program Filesにインストールされるソフトがたまにあって困る。これでそういうのに悩まされなくなる。
移動先の名前は結構迷ったがCドライブのProgramフォルダということで、打ちやすい短い名前でD:\cProgに決めた。ProgCとも迷ったが、既にD:\Progフォルダがあるのでオートコンプリートの都合上最初の文字で区別できるのが望ましい。
ジャンクションの作り方はこちらを参考に。linkdとLNという2つのソフトが紹介されているが自分が使ったのはlinkdの方。LNはデスクトップ機で試行してみたときにうまく動かなかった(LN.EXEが存在しない扱いになった)のでやめた。
作業としてはまずC:\Program Filesの中身を空にする必要がある。
いったん中身をD:\cProgに移し、不要になったC:\Program Filesの中身を全削除する。
…と思ったらいろいろ使用中で消えないファイルがあったのでセーフモードで再起動。
再度全削除を試すと今度は無事に消え…いや2つ残った。ZoneAlarm(ファイアウォール)関係っぽい。やっぱりこの類のソフトはしぶといなあ。
消えないが名前は変えられるようなのでファイル名を変更してから削除を試す。でも駄目。
次にそのファイルの入っていたフォルダの名前を変更してから削除を試す。これも駄目。
要するにC:\Program Filesというフォルダが空ならいいのだから今あるC:\Program Filesを別の名前に改名して新しくC:\Program Filesを作ればいいのではないかと考え試してみたが、どうやらC:\Program FilesはOSの不思議な力で守られているようで改名ができなかった。
仕方ないのでちょっと怖いが再々起動。そうしたら何の問題も無く消えた。よかったよかった。
と、ここでスクリーンショットを撮っておこうとしたのだが、どうもセーフモード中はPrintScreenが効かないようである。あきらめて作業を続ける。
コマンドプロンプトを開いてlinkdを置いた階層に移動。(PATHを張れと書いてあったが1回しか使わないかも知れないソフトのために張るのは性に合わない)
そしてジャンクション元とジャンクション先を間違えないように慎重にコマンドを入力。すると…、
Cannot create a link at: d:\cprog間違えたー!
…まあ間違えた場合は空でないフォルダにジャンクションを張ろうとすることになるから失敗するだけで害はないんだけどね。
気を取り直して元と先を逆にして無事ジャンクション作成完了。
ここで気づいたのだが、PrintScreenは効かずともGIMPを使えばスクリーンショットが撮れたんだ。
EeePCのセーフモードは少し変わっていて、640×480の解像度を横に引き伸ばして800×480に表示している。
こんな感じに。

(当然スクリーンショットには引き伸ばしは映らないので上は再現画像)
なおこのとき起動したGIMPは各種設定がデフォルト状態だった。セーフモードだと何か読み込まれないのだろうか。その後通常起動したら普段の設定に戻った。
そんな意味のないスクリーンショットを撮ったところで再起動。
さてこれでCドライブが空いたので以前から入れたかったVisualStudio(というかVisualC++だけだけど)が入れられる。
これはインストール先が選べるように見えて実は必須コンポーネントか何かをCドライブに入れてしまうので、Cドライブに600MBほど必要になるのだ。
ProgramFilesをDドライブに移動して大分容量が空いたので余裕を持って入れられる。
一応Dドライブを選んで、インストールしようとするとなんかリムーバブルディスクにはインストールできないと言われる。
なのでC:\Program Filesを選択。結局Dドライブに通じているわけだが。
でインストールを開始したがはねられてしまった。駄目か。
-----
そこでHDD化である。
HDD化は結構有名な改造で、機会があったらやろうかなと思ってはいたのだが、今まで必要を感じなかったのでやらずにいた。
一応HDD化について説明しておくと、USBメモリを普通に接続すると「リムーバブルディスク」と認識され、VisualStudioをはじめいくつかのソフトはそこにインストールできないのだが、これを非標準のドライバを使うことにより「ハードディスクドライブ」と(誤)認識させインストールを可能にするものだ。
やり方はこの辺を参考に。
http://tie2.dip.jp/~tie2/archives/2008/01/29_0103.php
http://eguchi.jp/blognplus/index.php?e=271
使うドライバファイルの入手が最近難しくなっているが、こんなこともあろうかと以前ダウンロードしておいた。
デバイスマネージャからハードウェアIDを見る。

これか。…なんか例にあるのと書式が違うように見えるが…。
あれ? デバイスインスタンスID?
危ない危ない。別物じゃん。

こっちが本物のハードウェアID。
これをドライバについてきたinfファイルの所定の位置に書き込む。

あとは普通にドライバの更新からこのファイルを選択するだけだ。
更新したら再起動。
すると壁紙が消えている。
スタートアップのソフトもまったく起動していない。
これは大変なことが起こったか…? 取り合えずエクスプローラから辿るとUSBメモリは正常に認識されているようだ。。壁紙は再設定すれば表示されるしスタートアップのソフトは実行すれば正常に動作する。
むー、よく分からないがこんなときにやることは決まっている。再びの再々起動。さあ今日の起動は何回目?
と、今度は無事に動作した。よかったよかった。
しかし後で気づいたがスクリーンショット撮ってなかったのは失敗だ。
-----
さあこれでVisualC++のインストールができるようになったはず。再チャレンジ。
このときちょうどチャットをしていたので時刻が記録に残っている。インストール開始は0:36のことだ。
先ほどと同じようにDドライブを指定してインストールさせてみると、HDD化前は弾かれたインストールが無事進んでいる。
が、ふと気づくとインストールのプログレスバーが全体の3割程度の場所でいつまでも止まったまま。(気づいたのは1:01のことだがもう少し前から止まっていたと思う)

でもUSBメモリへのインストールが激しく遅いのはいつものこと。以前も書いたがOpenOfficeのインストールに30分とか1時間とかかかったりする。
しばらく待つと(このとき1:17)バーはそのままだがインストーラがネットに接続をしようとする。どうやら進んでいるようだ。エクスプローラからディスク使用量を見ても徐々に増えている。
その後、一瞬黒いウィンドウが映ったり(1:23)気づいたらバーが大分伸びていたり(1:38)しながら、最終的にインストールが終了したのは5:41のことであった。
記念にHello,World。

600MBほどのソフトのインストールに5時間。長い戦いだった…。
まあ寝ればよかったのだが、そう言えるのはこのソフトのインストールが途中で選択肢を出して止まったりしないことを知っているからだ。ぐっすり寝て起きてきてさあインストール終わってるかなと見たときに「上書きしますか? はい/いいえ」などと止まっていたら殴りつけたくなる。こういうときデスクトップなら比較的被害の少ないマウスやキーボードに当たれるからいいが、ノートは危険だ。
となるとやはり一晩徹夜するか休日を一日潰すかする必要が出てきてしまう。なかなか手のかかるPCだ。
しかし後悔はしていない。金がないなら時間を使わなければいけないのはこの世の摂理だ。つまりこのPCはそういう人向けなのだと思う。
タグ :EeePC
Post time :
2009年03月31日 20:44
│Comments(0)
2009年03月27日 02:32
3/25からこのブログに広告が付きました。
付けようと思ってつけたのではなく、仕様変更で有無を言わさず付いてしまうようになりました。
ただ、初期状態ではブログ上部(タイトル部の直下)にも付いていたのが、それは設定で外せるようなので外しました。
また、4/6からさらに広告が増えるようです。
詳しくはこちらを参照。
http://news.tamaliver.jp/e53870.html
このブログを選ぶ際に広告の有無は全く気にしていなかったので、これでブログの場所を変えるようなことはありません。
また、ブログごときに金を払うつもりもありません。
よって今後広告は付きっぱなしです。ご了承ください。
さてところでこの広告、見たところ最近流行りのコンテンツマッチ広告ではなさそうである。
あれは結構好きなんだけどなあ。
広告の何が嫌かといえば見たくないものを見せられるのが嫌なのであって、その点コンテンツマッチ広告は自分が見ているサイトの内容に関連したものが宣伝されるので、目に入ってもさほど不快ではない。
その方が買ってくれる可能性が高いという、宣伝する側の都合で考え出されたのだろうが、見る側にとっても興味あるものを見せられるのは面白い。買う買わないは別として、少なくとも広告に負の感情を抱くことはなくなる。
そういえばニコニコ動画にはユーザーが自由に商品を追加できるニコニコ市場という広告スペースがあるのだが、広告というよりはネタの一部として機能している。こういうのが次世代の広告のあるべき姿だと思う。
最近いろんなものにタグをつけるのが流行っているが、そんな感じで広告を手軽に付けられるようになると面白くなりそう。ただ、広告と広告じゃないものをはっきり判別できるようにしてほしい。うっかりクリックした広告なんて見るわけないじゃん。
-----
4/10追記
改めて説明を見ると、どうもこれはコンテンツマッチ広告らしい。
マッチ…してる?
付けようと思ってつけたのではなく、仕様変更で有無を言わさず付いてしまうようになりました。
ただ、初期状態ではブログ上部(タイトル部の直下)にも付いていたのが、それは設定で外せるようなので外しました。
また、4/6からさらに広告が増えるようです。
詳しくはこちらを参照。
http://news.tamaliver.jp/e53870.html
このブログを選ぶ際に広告の有無は全く気にしていなかったので、これでブログの場所を変えるようなことはありません。
また、ブログごときに金を払うつもりもありません。
よって今後広告は付きっぱなしです。ご了承ください。
さてところでこの広告、見たところ最近流行りのコンテンツマッチ広告ではなさそうである。
あれは結構好きなんだけどなあ。
広告の何が嫌かといえば見たくないものを見せられるのが嫌なのであって、その点コンテンツマッチ広告は自分が見ているサイトの内容に関連したものが宣伝されるので、目に入ってもさほど不快ではない。
その方が買ってくれる可能性が高いという、宣伝する側の都合で考え出されたのだろうが、見る側にとっても興味あるものを見せられるのは面白い。買う買わないは別として、少なくとも広告に負の感情を抱くことはなくなる。
そういえばニコニコ動画にはユーザーが自由に商品を追加できるニコニコ市場という広告スペースがあるのだが、広告というよりはネタの一部として機能している。こういうのが次世代の広告のあるべき姿だと思う。
最近いろんなものにタグをつけるのが流行っているが、そんな感じで広告を手軽に付けられるようになると面白くなりそう。ただ、広告と広告じゃないものをはっきり判別できるようにしてほしい。うっかりクリックした広告なんて見るわけないじゃん。
-----
4/10追記
改めて説明を見ると、どうもこれはコンテンツマッチ広告らしい。
マッチ…してる?
タグ :お知らせ
Post time :
2009年03月27日 02:32
│Comments(0)
2009年03月24日 21:05
昨日貨物機が落ちたが、その原因は「ウィンドシア」だという。
このウィンドシアというのは何ものかというと、各社のニュースを見ると大体「急激な風の変化」とか「風向風速の急激な変化」のように説明してある。
ちょっと違和感を感じたのでWikipediaを見てみると、全く別の説明がなされている。
これを読む限り空間内の位置によって風向風速が異なっていることを指すようだ。自分も最初にウィンドシアという言葉を聞いたときにこちらの意味に取った。ニュースの説明は風向風速が時間的に変化しているようにしか読めない。
これはいったいどういうことだろう。
Wikipediaが間違っているのかニュースが間違っているのか。Wikipediaは決して信頼できる情報源ではないが、そもそもの語義からしてwind(風)のshear(剪断)なのだから、普通に考えてWikipediaに載っている方の意味に取るのが自然だろう。英語版のwind gradient(風勾配)もその意味に取れる。
元の意味は位置による風の違いだったのが拡張されて風の時間変化にも使われるようになったということだろうか。あるいは位置による風の違いは結果として風の時間変化を生むのでその意味で言ったのか。単純に間違えたとか、説明しづらいから語義を捻じ曲げたということも考えられる。
しばらくニュースを見続ければこの辺の説明もなされるのかなあ…。とりあえずどちらが正しいのかは知っておきたい。
-----
PS. 1万HIT感謝。
-----
3/27 誤字訂正
×windshare→○windshear
このウィンドシアというのは何ものかというと、各社のニュースを見ると大体「急激な風の変化」とか「風向風速の急激な変化」のように説明してある。
ちょっと違和感を感じたのでWikipediaを見てみると、全く別の説明がなされている。
大気中の垂直方向または水平方向の異なる2点間で、風向や風速が劇的に異なること。英語版でも、
Wind shear, sometimes referred to as windshear or wind gradient, is a difference in wind speed and direction over a relatively short distance in the atmosphere.と大体同じことが書いてある。
拙訳 : wind shear(風剪断)-時にwindshearやwind gradient(風勾配)とも-は、大気中の比較的短い距離における風速と風向の違いである。
これを読む限り空間内の位置によって風向風速が異なっていることを指すようだ。自分も最初にウィンドシアという言葉を聞いたときにこちらの意味に取った。ニュースの説明は風向風速が時間的に変化しているようにしか読めない。
これはいったいどういうことだろう。
Wikipediaが間違っているのかニュースが間違っているのか。Wikipediaは決して信頼できる情報源ではないが、そもそもの語義からしてwind(風)のshear(剪断)なのだから、普通に考えてWikipediaに載っている方の意味に取るのが自然だろう。英語版のwind gradient(風勾配)もその意味に取れる。
元の意味は位置による風の違いだったのが拡張されて風の時間変化にも使われるようになったということだろうか。あるいは位置による風の違いは結果として風の時間変化を生むのでその意味で言ったのか。単純に間違えたとか、説明しづらいから語義を捻じ曲げたということも考えられる。
しばらくニュースを見続ければこの辺の説明もなされるのかなあ…。とりあえずどちらが正しいのかは知っておきたい。
-----
PS. 1万HIT感謝。
-----
3/27 誤字訂正
×windshare→○windshear
タグ :科学
Post time :
2009年03月24日 21:05
│Comments(0)
2009年03月15日 09:16
ブラウザ上でドットを打ってフォントを作れるBitFontMakerというサイトを見つけたので、早速作ってみた。
ただ、このサイトで作れるフォントはどうも正常に使えない。
試したところでは、メモ帳やペイントではどのサイズでも使えなかった。文字コード表では選択肢に現われてすらくれない。
ワードパッドでは使える。ただしフォントサイズを「7.2」という中途半端な値にする必要がある。
htmlでフォントサイズを10pxに指定したところ、IEでもFirefoxでも見えた。
作れる文字はASCII文字のみであまり面白くないので、1バイトかなフォントを作ることにした。
1バイトかなフォントというのは、表面的にはかなで表示されるけれど内部的にはアルファベットなフォントのことである。
通常、文字の対応はキーボードの印字に沿った形になっている。
つまり例えば「asdf」と打てば「ちとしは」となり、「uytrewq」と打てば「なんかすいてた」となる。
普通のフォントを作るのでは面白くないので、小ささの限界に挑戦してみた。ひらがなフォントで7×7ドットまでは見たことがある。7×7ドットに1ドット間隔をあけて8ドットというのはコンピュータ的に切りがいいので、ファミコンやGBのゲームでよく見かける。
5×7ドットは以前作ったことがあって、まあこれくらいが限界かなと思っていたのだが、ものは試しと5×5に挑戦してみた。
するとなんだかんだでできてしまった。読めない字もいくつかできたが、文脈で読んでもらうこととする。
できたフォントはこちら→5x5hiragana.ttf。
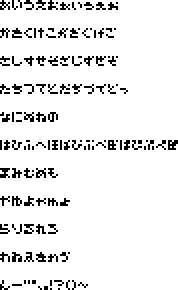
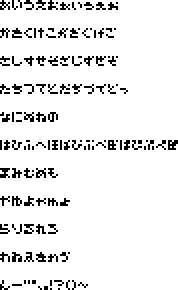
文章を打つとこんな感じだ。目に悪い。

搭載文字はひらがな全部(ゐ・ゑ・ゎ・ゔ含む)と、記号「ー~()!?、。゛゜」、全部で94文字。

もう一度言うが、読めない字は文脈で読むこと。
「ゑ」とか「ぽ」とか無理がありすぎた。
文字の対応は次のようになっている。

変換機も用意したので面倒ならこれを使ってください。
以下、これをどうやって決めたかを説明する。
まず、Shiftせずに押したキーを清音に対応付けるのは当然。
Shiftした文字は小文字と濁音にあてるのが一般的なようなのでここでもそれに従った。
ここで、Shift+Z(つ)を「っ」と「づ」のどちらにあてるかの問題があるが、「づ」だけ変な所に飛ばすのは不自然なので「づ」にした。
ここまでで分かりやすい割り当て場所は尽きた。以降は変な場所に割り当てられる。図では赤字で示した。
残る主要な文字は「ぱぴぷぺぽっを」に絞られる。
ぱ行の置き場所を考えると、Shift+な・ま・ら行が空いている。
ここは、「隣の行である」「調音位置が同じ」「句読点の位置との兼ね合い」の3点をもってShift+ま行に決定した。
「っを」はひとまず置いておいて、記号類を考えると少なくとも句読点と「ー」は必須だと思う。
句読点の位置は、Shift+,(ね)、Shift+.(る)と本来の位置が空いているのでここに入れる。
「ー」は、本来の位置は右上の「¥」の位置であるが、英字入力では右下の「\」と同じになってしまう。なのでShift+¥にあてた。
次に、「を」を考える。ついでに「ゎゐゑ」も入れられたら入れたい。
そう考えると、Shift+ら行の同じ段にあてるとちょうどShift+るの「。」を避けてうまい具合に入る。これにしよう。
残るは「っ」。空き場所はShift+な行と「゛゜」と「ん」である。ここはう段に合わせてShift+1(ぬ)としよう。
これで必要最低限の文字は確保できた。
折角なので埋められるだけ埋めてみよう。
他に入れておきたい文字はと考えると…、
「!?」は何かと使う。括弧は1種類くらい入れておきたい。一番メジャーな括弧は()だろう。あとは「ゔ」と「~」でいいかな。
場所は…、
括弧は左右隣り合わせで置けるShift+@(゛)と[(゜)に。ここは英字キーボードだと[]がある場所だし。
!はShift+I(形が似てる)、?はShift+K(クエスチョンのK)、~はShift+U(な)(なみ)と無理やり理由づける。
残ったゔはShift+Y(ん)に。
と、そんな風にして完成した割り当てである。
自分はかな入力はできないのでこれが使いやすいかどうかはよく分からない。
これより良い割り当て方を思いついた方は教えてください。
また、搭載文字についても希望があればどうぞ。
作るかどうかは分からないけどね…。
-----
4/19追記
記号など追加。→[改]
13.9/26追記
そういえばリンクを忘れていましたが改良版があります。→KanaFive
ただ、このサイトで作れるフォントはどうも正常に使えない。
試したところでは、メモ帳やペイントではどのサイズでも使えなかった。文字コード表では選択肢に現われてすらくれない。
ワードパッドでは使える。ただしフォントサイズを「7.2」という中途半端な値にする必要がある。
htmlでフォントサイズを10pxに指定したところ、IEでもFirefoxでも見えた。
作れる文字はASCII文字のみであまり面白くないので、1バイトかなフォントを作ることにした。
1バイトかなフォントというのは、表面的にはかなで表示されるけれど内部的にはアルファベットなフォントのことである。
通常、文字の対応はキーボードの印字に沿った形になっている。
つまり例えば「asdf」と打てば「ちとしは」となり、「uytrewq」と打てば「なんかすいてた」となる。
普通のフォントを作るのでは面白くないので、小ささの限界に挑戦してみた。ひらがなフォントで7×7ドットまでは見たことがある。7×7ドットに1ドット間隔をあけて8ドットというのはコンピュータ的に切りがいいので、ファミコンやGBのゲームでよく見かける。
5×7ドットは以前作ったことがあって、まあこれくらいが限界かなと思っていたのだが、ものは試しと5×5に挑戦してみた。
するとなんだかんだでできてしまった。読めない字もいくつかできたが、文脈で読んでもらうこととする。
できたフォントはこちら→5x5hiragana.ttf。
文章を打つとこんな感じだ。目に悪い。

搭載文字はひらがな全部(ゐ・ゑ・ゎ・ゔ含む)と、記号「ー~()!?、。゛゜」、全部で94文字。

もう一度言うが、読めない字は文脈で読むこと。
「ゑ」とか「ぽ」とか無理がありすぎた。
文字の対応は次のようになっている。

変換機も用意したので面倒ならこれを使ってください。
以下、これをどうやって決めたかを説明する。
まず、Shiftせずに押したキーを清音に対応付けるのは当然。
Shiftした文字は小文字と濁音にあてるのが一般的なようなのでここでもそれに従った。
ここで、Shift+Z(つ)を「っ」と「づ」のどちらにあてるかの問題があるが、「づ」だけ変な所に飛ばすのは不自然なので「づ」にした。
ここまでで分かりやすい割り当て場所は尽きた。以降は変な場所に割り当てられる。図では赤字で示した。
残る主要な文字は「ぱぴぷぺぽっを」に絞られる。
ぱ行の置き場所を考えると、Shift+な・ま・ら行が空いている。
ここは、「隣の行である」「調音位置が同じ」「句読点の位置との兼ね合い」の3点をもってShift+ま行に決定した。
「っを」はひとまず置いておいて、記号類を考えると少なくとも句読点と「ー」は必須だと思う。
句読点の位置は、Shift+,(ね)、Shift+.(る)と本来の位置が空いているのでここに入れる。
「ー」は、本来の位置は右上の「¥」の位置であるが、英字入力では右下の「\」と同じになってしまう。なのでShift+¥にあてた。
次に、「を」を考える。ついでに「ゎゐゑ」も入れられたら入れたい。
そう考えると、Shift+ら行の同じ段にあてるとちょうどShift+るの「。」を避けてうまい具合に入る。これにしよう。
残るは「っ」。空き場所はShift+な行と「゛゜」と「ん」である。ここはう段に合わせてShift+1(ぬ)としよう。
これで必要最低限の文字は確保できた。
折角なので埋められるだけ埋めてみよう。
他に入れておきたい文字はと考えると…、
「!?」は何かと使う。括弧は1種類くらい入れておきたい。一番メジャーな括弧は()だろう。あとは「ゔ」と「~」でいいかな。
場所は…、
括弧は左右隣り合わせで置けるShift+@(゛)と[(゜)に。ここは英字キーボードだと[]がある場所だし。
!はShift+I(形が似てる)、?はShift+K(クエスチョンのK)、~はShift+U(な)(なみ)と無理やり理由づける。
残ったゔはShift+Y(ん)に。
と、そんな風にして完成した割り当てである。
自分はかな入力はできないのでこれが使いやすいかどうかはよく分からない。
これより良い割り当て方を思いついた方は教えてください。
また、搭載文字についても希望があればどうぞ。
作るかどうかは分からないけどね…。
-----
4/19追記
記号など追加。→[改]
13.9/26追記
そういえばリンクを忘れていましたが改良版があります。→KanaFive
タグ :フォント
Post time :
2009年03月15日 09:16
│Comments(0)
2009年03月14日 05:07
今までここの画像にはalt属性のみを付けていました。
<img src="//img01.tamaliver.jp/usr/wentwayup/GaZou.png" alt="画像" >
といった具合です。
これを表示するとこうなります。

ここで、InternetExplorerを使っている場合、画像の上にマウスを乗せるとalt属性に入れた文字が表示されます。
しかしFirefoxでは表示されません。
それはそれでまあ問題ないかなと思っていたのですが、読みたい人もいるかもしれない、というか折角書いたので読んでもらいたいと思いなおし、title属性もつけることにしました。
<img src="//img01.tamaliver.jp/usr/wentwayup/GaZou.png" alt="画像" title="画像" >
こうするとFirefoxでも表示されるようになります。

他のブラウザは知りません。
また、今までは「ブログ設定変更_○○」という書き方だったのを「【変更】○○」と改めました。
<img src="//img01.tamaliver.jp/usr/wentwayup/GaZou.png" alt="画像" >
といった具合です。
これを表示するとこうなります。

ここで、InternetExplorerを使っている場合、画像の上にマウスを乗せるとalt属性に入れた文字が表示されます。
しかしFirefoxでは表示されません。
それはそれでまあ問題ないかなと思っていたのですが、読みたい人もいるかもしれない、というか折角書いたので読んでもらいたいと思いなおし、title属性もつけることにしました。
<img src="//img01.tamaliver.jp/usr/wentwayup/GaZou.png" alt="画像" title="画像" >
こうするとFirefoxでも表示されるようになります。

他のブラウザは知りません。
また、今までは「ブログ設定変更_○○」という書き方だったのを「【変更】○○」と改めました。
タグ :お知らせ
Post time :
2009年03月14日 05:07
│Comments(0)
2009年03月10日 03:56
http://www.yourfonts.com/
テンプレートがpdfとgifで用意されているのでそれを落としてきて、文字を埋めてアップロードするとTTF形式のフォントを作成してくれる。
ただしアルファベットのみ。
であるが、特殊文字がかなり入っている。Æやßあたりは言うまでもなく、ĄとかŁとか何語に使うのか分からないような文字まである。
しかるに、ıがあってİがなかったり、ASCII領域ですら`が入っていなかったりと選定はだいぶ謎。
とりあえず適当に書いて作ってみたので晒してみる。
IkadzuchiFontTest.ttf
こんなの。↓


使える文字は次の通り。
テンプレートは2枚に分かれており、1枚目の基本アルファベットが、
テンプレートの記載順に並べたが、これを文字コード順に並べ替えてみると、
・ASCII
・Latin-1 (欧米で標準的な1バイトコード)
アルファベット全部入れているのはいいとして、その他の記号の選定基準はなんなんだろう。例えば²だけあって¹と³が無かったり、演算記号のうち×と÷は無いけど¬なんてマイナーなの入れてる。
・CP1252 (≒Latin-1。Windowsの独自拡張)
‘’“”は特殊。記入欄は無いがフォントを作ると勝手に入ってる。
・他
例えばĔはあるけどĕはない。逆にęがあってĘがない。
あとŬとŭもあるけど他のĂĬŎăĭŏはない。
この辺は何の言語に使うのか分からないけど、普通に考えて大文字は入れて小文字は入れない(あるいはその逆)という理由が思いつかない。
もう一つ分からないのが「ı」だ。この文字はトルコ語で使われる。
トルコ語では「I」に対する小文字は「ı」で、「i」は「İ」と対応する別の文字である。
そしてこのフォントには「ı」はあるのに「İ」がない。これではトルコ語が書けない。何に使うんだろう。
-----
文字種に対する不満はこれくらいにして、その他の考察。
まず、落としてくるテンプレートはこんな形になっている。

ロゴがやけに解像度低いのは突っ込むべきだろうか…。
それはともかく、記入欄は4つの目印で区切られている。よくある英語を書く4本線のノートと同じで、これに合わせて文字を書く必要がある。

ただ、説明にはこれに合わせろと書いてあるのだが、実際出来上がりを見てみるとこの線は全く考慮されていない。
出来上がりのフォントの縦幅は、書いた文字のうち最も上に出たものと最も下に出たものを内包するサイズになるようだ。
今回自分の書いた字はどうやらgが一番下、Ýが一番上に出ていたのだが、

できたフォントは次のようになった。

ちょうどgの下とÝの上が触れ合う改行幅になっている。
また、横幅は文字ごとに決まり、プロポーショナルなフォントになる。書いた文字の幅+マージンをちょっととった幅が確保されるようだ。
もう一つ、英字フォントにおいてベースライン(4本線のうち下から2番目)は、下線がここに合わせて引かれる場所なのだが、このベースラインの場所もテンプレートの目印とはどうやら無関係である。

見たところ、ディセンダ(ベースラインの下に飛び出す部分)のない字の中で最も下に出たものをベースラインとしているように見える。
ここではSかHが一番下に出ていて、下線の位置も大体そのあたりである。
面白いのが、ここで大文字のGやJはベースラインをはみ出していることだ。これらの字は書体によってははみ出すので、これは除いて判定しているのだろうか。
この辺はもうちょっと調べてみたい。
--(追記)--
調べてみた。
そうしたら、ベースラインについての考察は全く違っていた。
上で考察したのを確かめようと、ベースラインの位置を極端にしたフォントを作らせてみた。

左2文字はさっきの、真ん中2文字と右2文字が新しく作ったフォントである。
すると、できたのがこれだ。ワードパッドで下線を引いてある。

…同じ位置。
さっき字に揃えてあったように見えたのはただの偶然だったようである。残念だ。
ついでに正確な位置を調べるためにこんなのを作ってみた。

左がテンプレートに書いたもの、右がワードパッドでそのフォントを下線付きで表示させたものである。
このサイトでフォントを作るときにはベースラインの位置はここを参考に。
テンプレートがpdfとgifで用意されているのでそれを落としてきて、文字を埋めてアップロードするとTTF形式のフォントを作成してくれる。
ただしアルファベットのみ。
であるが、特殊文字がかなり入っている。Æやßあたりは言うまでもなく、ĄとかŁとか何語に使うのか分からないような文字まである。
しかるに、ıがあってİがなかったり、ASCII領域ですら`が入っていなかったりと選定はだいぶ謎。
とりあえず適当に書いて作ってみたので晒してみる。
IkadzuchiFontTest.ttf
こんなの。↓


使える文字は次の通り。
テンプレートは2枚に分かれており、1枚目の基本アルファベットが、
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z ? ! % & a b c d e f g h i j k l m n o p q r s t u v w x y z : ; . , 0 1 2 3 4 5 6 7 8 9 + - ~ = ± # $ € £ ¢ [ ] ( ) { } < > \ / ' " * ™ @ © ® _ | • ¤ § ° ¶ † ‡ ^そして2枚目の特殊文字が
À Á Â Ã Ä Å Ą Ç Ć Ĉ È É Ê Ë Ĕ Ĝ Ĥ Ì Í Î Ï Ĵ Ł Ń Ñ Ò Ó Ô Õ Ö Ő Ø Ś Ŝ Š Ù Ú Û Ü Ŭ Ű Ý Ÿ Ź Ż Ž à á â ã ä å ą ç ć ĉ è é ê ë ę ƒ ĝ ĥ ı ì í î ï ĵ ł ń ñ ò ó ô õ ö ő ø ś ŝ š ù ú û ü ŭ ű ý ÿ ź ż ž Æ Œ Ð Þ ß æ œ ð þ µ ¿ ¡ « » ¬ ²という具合だ。
テンプレートの記載順に並べたが、これを文字コード順に並べ替えてみると、
・ASCII
! " # $ % & ' ( ) * + , - . / 0 1 2 3 4 5 6 7 8 9 : ; < = > ? @ A B C D E F G H I J K L M N N O P Q R S T U V W X Y Z [ \ ] ^ _ a b c d e f g h i j k l m n o p q r s t u v w x y z { | } ~「`」を除いて全部ある。
・Latin-1 (欧米で標準的な1バイトコード)
¡ ¢ £ ¤ § © « ¬ ® ° ± ² µ ¶ » ¿ À Á Â Ã Ä Å Æ Ç È É Ê Ë Ì Í Î Ï Ð Ñ Ò Ó Ô Õ Ö Ø Ù Ú Û Ü Ý Þ ß à á â ã ä å æ ç è é ê ë ì í î ï ð ñ ò ó ô õ ö ø ù ú û ü ý þ ÿ無い文字は¥¦¨ª¯−´³·¸¹º¼½¾×÷とSoftHyphen。
アルファベット全部入れているのはいいとして、その他の記号の選定基準はなんなんだろう。例えば²だけあって¹と³が無かったり、演算記号のうち×と÷は無いけど¬なんてマイナーなの入れてる。
・CP1252 (≒Latin-1。Windowsの独自拡張)
€ ƒ † ‡ Š Œ Ž (‘ ’ “ ”) • ™ š œ ž Ÿ無い文字は‚„ …ˆ‰‹–—˜›。わりと順当か。こちらもアルファベットは全部入っている。
‘’“”は特殊。記入欄は無いがフォントを作ると勝手に入ってる。
・他
Ą ą Ć ć Ĉ ĉ Ĕ ę Ĝ ĝ Ĥ ĥ ı Ĵ ĵ Ł ł Ń ń Ő ő Ś ś Ŝ ŝ Ŭ ŭ Ű ű Ź ź Ż żこの辺がよく分からない選択である。
例えばĔはあるけどĕはない。逆にęがあってĘがない。
あとŬとŭもあるけど他のĂĬŎăĭŏはない。
この辺は何の言語に使うのか分からないけど、普通に考えて大文字は入れて小文字は入れない(あるいはその逆)という理由が思いつかない。
もう一つ分からないのが「ı」だ。この文字はトルコ語で使われる。
トルコ語では「I」に対する小文字は「ı」で、「i」は「İ」と対応する別の文字である。
そしてこのフォントには「ı」はあるのに「İ」がない。これではトルコ語が書けない。何に使うんだろう。
-----
文字種に対する不満はこれくらいにして、その他の考察。
まず、落としてくるテンプレートはこんな形になっている。

ロゴがやけに解像度低いのは突っ込むべきだろうか…。
それはともかく、記入欄は4つの目印で区切られている。よくある英語を書く4本線のノートと同じで、これに合わせて文字を書く必要がある。

ただ、説明にはこれに合わせろと書いてあるのだが、実際出来上がりを見てみるとこの線は全く考慮されていない。
出来上がりのフォントの縦幅は、書いた文字のうち最も上に出たものと最も下に出たものを内包するサイズになるようだ。
今回自分の書いた字はどうやらgが一番下、Ýが一番上に出ていたのだが、

できたフォントは次のようになった。

ちょうどgの下とÝの上が触れ合う改行幅になっている。
また、横幅は文字ごとに決まり、プロポーショナルなフォントになる。書いた文字の幅+マージンをちょっととった幅が確保されるようだ。
もう一つ、英字フォントにおいてベースライン(4本線のうち下から2番目)は、下線がここに合わせて引かれる場所なのだが、このベースラインの場所もテンプレートの目印とはどうやら無関係である。

見たところ、ディセンダ(ベースラインの下に飛び出す部分)のない字の中で最も下に出たものをベースラインとしているように見える。
ここではSかHが一番下に出ていて、下線の位置も大体そのあたりである。
面白いのが、ここで大文字のGやJはベースラインをはみ出していることだ。これらの字は書体によってははみ出すので、これは除いて判定しているのだろうか。
この辺はもうちょっと調べてみたい。
--(追記)--
調べてみた。
そうしたら、ベースラインについての考察は全く違っていた。
上で考察したのを確かめようと、ベースラインの位置を極端にしたフォントを作らせてみた。

左2文字はさっきの、真ん中2文字と右2文字が新しく作ったフォントである。
すると、できたのがこれだ。ワードパッドで下線を引いてある。

…同じ位置。
さっき字に揃えてあったように見えたのはただの偶然だったようである。残念だ。
ついでに正確な位置を調べるためにこんなのを作ってみた。

左がテンプレートに書いたもの、右がワードパッドでそのフォントを下線付きで表示させたものである。
このサイトでフォントを作るときにはベースラインの位置はここを参考に。
Post time :
2009年03月10日 03:56
│Comments(0)
2009年03月07日 22:22
エレベータに乗ったことのある人で問題が理解できない人はいないと思うので、説明は割愛する。
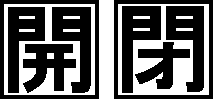
既存の方法としては漢字表記とアイコン表記が見られる。
漢字表記の欠点は両方門構えで非常に見分けづらい事だ。

アイコン表記はどうかというと、いろいろな記号が見られるがどれも一瞬で意味を理解することが難しいように思う。
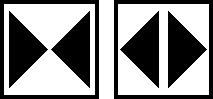
例えばよくある3角形のアイコンは非常に分かりづらい。

閉じるボタンが、開いた扉をパースを付けて描いた図のように見える。
また、パッと見たときに、開くボタンは図形が中心にかたまっていて、閉じるボタンは図形が全体に広がっているというのも原因だろう。
中心に線を入れると幾分ましになる。

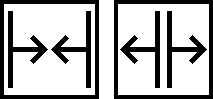
3角形の代わりに矢印を使うと、意味の誤解はあまり起こらないように思うが、図に濃さが足りない気がする。どうも「パッと見て分かる」という性質に欠けている。

急いで押そうとすると間違えない代わりに思考が間に合わずどちらも押せないで終わりそうだ。
色分けをしているのも見かけるがあまり効果を感じない。
色分けの効果としては、たくさんあるもののうち何か一つ重要なものを目立たせるということがあるのだろうが、ドアを操作したい時に目に入るのは開閉ボタンのみである。
2つの内の片方に色が付いていても、どちらを目立たせたいのか分からない。
そもそも、どちらかが目立ったところで、「開ける」「閉める」のどちらも重要な機能である。どちらかを特別視する理屈を思いつかない。
そんなところで、解決策を考えていこう。
解1. 別のアイコン
既存のアイコンは皆「開く」「閉じる」という動作を表そうとしている。
その他のアイコンを考えてみる。
http://www.excite.co.jp/News/bit/00091169902336.html
ここにいくつか例が挙がっていた。
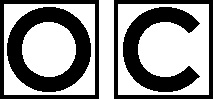
○×はなかなかいいと思うが、○→開く、×→閉じるという対応はあまり感覚的でないと思う。
青と赤の信号的色分けも同様である。青と赤は進む/止まるであり、開く/閉じるではない。
眼のアイコンは、開く/閉じるの意味の判断はできるが、そもそもエレベータの中に眼が描いてある意味を理解できるだろうか。このアイコンが全世界的に広まれば別だが、過渡期には辛い。そして過渡期に辛いと広まらない。
他の例で、こちらはどうだろう。
http://www.geocities.jp/shuuchan56/kaiheibutton.html
いろいろ書いてあるが要するに、開いた/閉じた状態のドアを図案化したものである。
文字を入れたりアイコンに微妙な変化をつけたりしたいろいろなパターンが載っているが、基本はこれである。

これは秀逸だと思う。これを超えるアイコン表記は思いつかない。
解2. 文字表記
文字は一見して意味の分かるよい方法だと思う。ただ不運にも漢字で書くと似ていたというだけで。
なので他の文字を考えてみる。
英語は駄目だ。

見た目の違いは十分だが、いかんせん文字数が多すぎて上手くボタンに配置できない。
頭文字に略すとさっぱり意味が分からない。

広まればこれでも十分だが広まるまでがつらい。
英語を使うならこういう方法がいいのではないだろうか。

ボタンに文字が収まらないならボタンを大きくすればいいじゃない。
あるいは、これでもいい。

ボタンに文字が収まらないなら外に出せばいいじゃない。
どちらも、現在のエレベータを見るに場所の余裕は十分あると思う。
しかしここでは日本のことを考えているので、英語はあまり望ましくない。
そこで、これはどうだろう。

「ひらく」「とじるorしめる」では文字数が多すぎるが、2文字ならかなりスペースを有効活用できる。
ここでは正方形のボタンを考えているが、多少横長のボタンもよく見かけるのでそれならなお良い。
上のサイトに「あ」「し」というのがあったがさすがにそれは意味が分からないだろう。
そういえば簡体字だとはっきり区別つくんだよな…。

中国のエレベータはこうなっているんだろうか。
日本でも正式なものではないにせよ略字がある。

ただの「開」「閉」よりは幾分見やすい。
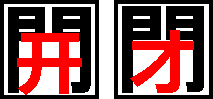
門構えの中の开と才の部分だけ目立たせるのもいいかもしれない。

解3. ボタンをやめる
例えばこんな案がある。
http://onisci.com/340.html
ボタンではなく、つまむ/開く動作で操作するスイッチにするという案だ。
さすがにこれは開く動作の方がやりづらいとか、コスト面とかで問題が多いと思うが、この考え方は面白いと思う。
解4. ボタンの機能を変える
開く/閉じるボタンに加えて「開延長」ボタンがあるものがある。

これを使っていて思うのだが、バリエーション豊かな開閉ボタンと違いこのボタンはどれも「開延長」と描いてある。
しかも漢字3文字もあるので他のボタンとの見分けははっきりと付く。
そこで、「閉じるボタン」と「開延長ボタン」の2つだけでよいのではないだろうか。
これなら閉じるボタンがどんなデザインをしていようと見分けの問題はない。
ただし問題として、開延長ボタンを使うときちんと閉じるボタンを押さないと閉じてくれないので他の階の人に迷惑をかけるということがある。
1つのボタンで開閉2つの機能を持たせることも考えられる。
例えば、
1回押すと開く、ダブルクリックで閉じる。
これなら操作を覚えれば押すボタンが分からなくなることはない。
と考えていたが、さらに良い方法を発見した。
「押している間は開く、放すと閉じる」
こうするとどうなるか。
普通の開閉ボタンの操作を考えてみよう。
ドアを閉めたいと思う時は「閉める」という動作のためにボタンを1回押せば済む。
一方、ドアを開けたいと思う時は誰かがドアを通り切るまで「開けておく」必要があるので、ボタンは押しっぱなしになる。
つまり、このボタンを「閉じるボタン」だと思って押しても「開くボタン」だと思って押しても問題なく働くのだ。
なお、これだけだと大人数でエレベーターに乗ってドアを開き続けていた場合、最後の一人が出る時はボタンを離した瞬間にドアが閉まり挟まれる。
これを避けるためには、「ボタンがn秒以上押されていたら放されてもしばらく開けっ放しにする」とすればよい。n=1~2程度が良いと思う。
急ぐ時や、エレベーターから出る時に「閉」ボタンを押す律儀な客は、こういうときはボタンを「─・」と押せば良い。覚えればそれほど面倒でもないだろう。
この1ボタン体制は自分的にかなりいい案だと思っているのだが、一つ問題が残っている。
このボタンに何と書けばよいかだ。
「ボタンを押している間中ドアは開きます。ボタンを放すとドアは閉まります。」
や
「ドアを閉めたいときはポンと押してください。ドアを開けておきたいときは押し続けてください。」
などと文章で書くと読むのが面倒だ。
「開/閉」
だと知らないと意味が分からない。まあこれも「広まればいい」のだが。
アイコンにするとしても、このボタンの機能を端的に示すアイコンが思いつかない。
おまけでアイディアだけ。
体重センサを使って人が入っている時と入っていない、あるいは一人だけしかいない時で動作を変えることはできないだろうか。
既存の方法としては漢字表記とアイコン表記が見られる。
漢字表記の欠点は両方門構えで非常に見分けづらい事だ。

アイコン表記はどうかというと、いろいろな記号が見られるがどれも一瞬で意味を理解することが難しいように思う。
例えばよくある3角形のアイコンは非常に分かりづらい。
閉じるボタンが、開いた扉をパースを付けて描いた図のように見える。
また、パッと見たときに、開くボタンは図形が中心にかたまっていて、閉じるボタンは図形が全体に広がっているというのも原因だろう。
中心に線を入れると幾分ましになる。

3角形の代わりに矢印を使うと、意味の誤解はあまり起こらないように思うが、図に濃さが足りない気がする。どうも「パッと見て分かる」という性質に欠けている。
急いで押そうとすると間違えない代わりに思考が間に合わずどちらも押せないで終わりそうだ。
色分けをしているのも見かけるがあまり効果を感じない。
色分けの効果としては、たくさんあるもののうち何か一つ重要なものを目立たせるということがあるのだろうが、ドアを操作したい時に目に入るのは開閉ボタンのみである。
2つの内の片方に色が付いていても、どちらを目立たせたいのか分からない。
そもそも、どちらかが目立ったところで、「開ける」「閉める」のどちらも重要な機能である。どちらかを特別視する理屈を思いつかない。
そんなところで、解決策を考えていこう。
解1. 別のアイコン
既存のアイコンは皆「開く」「閉じる」という動作を表そうとしている。
その他のアイコンを考えてみる。
http://www.excite.co.jp/News/bit/00091169902336.html
ここにいくつか例が挙がっていた。
○×はなかなかいいと思うが、○→開く、×→閉じるという対応はあまり感覚的でないと思う。
青と赤の信号的色分けも同様である。青と赤は進む/止まるであり、開く/閉じるではない。
眼のアイコンは、開く/閉じるの意味の判断はできるが、そもそもエレベータの中に眼が描いてある意味を理解できるだろうか。このアイコンが全世界的に広まれば別だが、過渡期には辛い。そして過渡期に辛いと広まらない。
他の例で、こちらはどうだろう。
http://www.geocities.jp/shuuchan56/kaiheibutton.html
いろいろ書いてあるが要するに、開いた/閉じた状態のドアを図案化したものである。
文字を入れたりアイコンに微妙な変化をつけたりしたいろいろなパターンが載っているが、基本はこれである。
これは秀逸だと思う。これを超えるアイコン表記は思いつかない。
解2. 文字表記
文字は一見して意味の分かるよい方法だと思う。ただ不運にも漢字で書くと似ていたというだけで。
なので他の文字を考えてみる。
英語は駄目だ。

見た目の違いは十分だが、いかんせん文字数が多すぎて上手くボタンに配置できない。
頭文字に略すとさっぱり意味が分からない。

広まればこれでも十分だが広まるまでがつらい。
英語を使うならこういう方法がいいのではないだろうか。

ボタンに文字が収まらないならボタンを大きくすればいいじゃない。
あるいは、これでもいい。

ボタンに文字が収まらないなら外に出せばいいじゃない。
どちらも、現在のエレベータを見るに場所の余裕は十分あると思う。
しかしここでは日本のことを考えているので、英語はあまり望ましくない。
そこで、これはどうだろう。

「ひらく」「とじるorしめる」では文字数が多すぎるが、2文字ならかなりスペースを有効活用できる。
ここでは正方形のボタンを考えているが、多少横長のボタンもよく見かけるのでそれならなお良い。
上のサイトに「あ」「し」というのがあったがさすがにそれは意味が分からないだろう。
そういえば簡体字だとはっきり区別つくんだよな…。

中国のエレベータはこうなっているんだろうか。
日本でも正式なものではないにせよ略字がある。

ただの「開」「閉」よりは幾分見やすい。
門構えの中の开と才の部分だけ目立たせるのもいいかもしれない。

解3. ボタンをやめる
例えばこんな案がある。
http://onisci.com/340.html
ボタンではなく、つまむ/開く動作で操作するスイッチにするという案だ。
さすがにこれは開く動作の方がやりづらいとか、コスト面とかで問題が多いと思うが、この考え方は面白いと思う。
解4. ボタンの機能を変える
開く/閉じるボタンに加えて「開延長」ボタンがあるものがある。

これを使っていて思うのだが、バリエーション豊かな開閉ボタンと違いこのボタンはどれも「開延長」と描いてある。
しかも漢字3文字もあるので他のボタンとの見分けははっきりと付く。
そこで、「閉じるボタン」と「開延長ボタン」の2つだけでよいのではないだろうか。
これなら閉じるボタンがどんなデザインをしていようと見分けの問題はない。
ただし問題として、開延長ボタンを使うときちんと閉じるボタンを押さないと閉じてくれないので他の階の人に迷惑をかけるということがある。
1つのボタンで開閉2つの機能を持たせることも考えられる。
例えば、
1回押すと開く、ダブルクリックで閉じる。
これなら操作を覚えれば押すボタンが分からなくなることはない。
と考えていたが、さらに良い方法を発見した。
「押している間は開く、放すと閉じる」
こうするとどうなるか。
普通の開閉ボタンの操作を考えてみよう。
ドアを閉めたいと思う時は「閉める」という動作のためにボタンを1回押せば済む。
一方、ドアを開けたいと思う時は誰かがドアを通り切るまで「開けておく」必要があるので、ボタンは押しっぱなしになる。
つまり、このボタンを「閉じるボタン」だと思って押しても「開くボタン」だと思って押しても問題なく働くのだ。
なお、これだけだと大人数でエレベーターに乗ってドアを開き続けていた場合、最後の一人が出る時はボタンを離した瞬間にドアが閉まり挟まれる。
これを避けるためには、「ボタンがn秒以上押されていたら放されてもしばらく開けっ放しにする」とすればよい。n=1~2程度が良いと思う。
急ぐ時や、エレベーターから出る時に「閉」ボタンを押す律儀な客は、こういうときはボタンを「─・」と押せば良い。覚えればそれほど面倒でもないだろう。
この1ボタン体制は自分的にかなりいい案だと思っているのだが、一つ問題が残っている。
このボタンに何と書けばよいかだ。
「ボタンを押している間中ドアは開きます。ボタンを放すとドアは閉まります。」
や
「ドアを閉めたいときはポンと押してください。ドアを開けておきたいときは押し続けてください。」
などと文章で書くと読むのが面倒だ。
「開/閉」
だと知らないと意味が分からない。まあこれも「広まればいい」のだが。
アイコンにするとしても、このボタンの機能を端的に示すアイコンが思いつかない。
おまけでアイディアだけ。
体重センサを使って人が入っている時と入っていない、あるいは一人だけしかいない時で動作を変えることはできないだろうか。
タグ :提案
Post time :
2009年03月07日 22:22
│Comments(0)







