5×5フォント改 / JavaScriptフォント表示機2009年04月19日 00:48
13.9/26追記: 改良版あります。→ KanaFive
以前作った5×5ひらがなフォントに、カタカナと記号を追加してみた。
ただし、PC上で使えるフォントファイルを作る方法はいまいちよく分からないので単なる画像である。

(クリックで倍サイズ)
折角なので最新のJIS X 0213:2004(通称JIS2004)に準拠した。
◆注意点等
・濃い灰色は描けなかった所、薄い灰色は文字が無い所。
・アクセント付きアルファベットは諦めた。
・逆にアクセントの付いてないアルファベットは無理して描いた(üがあるのは拼音的な意味で)。
・基本的に5×5に収まっているが、隣と繋がらなければ意味が無い「罫線素片」と「くの字点」は右と下にはみ出す。
・描けたつもりで後で見るとゲシュタルトが崩壊してる字が多数ある。その辺は諦めて。
・権利放棄、義務も放棄。
・漢字も描けるものは描いてみようかと思って数十文字描いてみたが、PCがフリーズしてデータが消えたため腹が立ってやめた。
まあ一部だけの漢字にそれほど意味があるとも思えない。
漢字が使える小型フォントを所望の向きには、「美咲ゴシック」をお勧めする。
http://www.geocities.jp/littlimi/misaki.htm
7×7サイズのフォントで、JIS第1第2水準の文字を搭載している。
-----
さて折角フォントを描いても使えないのでは意味がない。
そこで、Web上でフォントを表示するプログラムを作ってみた。→フォント表示機。
仕組みは以下の通り。
・全文字をひとまとめにした画像ファイルを1枚用意する。
・画像を囲む<div>にoverflow:hiddenを設定して不要な範囲を見えなくする。
・画像にposition:absoluteを指定、topとleftの値を文字コードに応じて変える。
・それをtableでレイアウトする。
現在のところ、文字コードの変換が面倒なのでひらがなカタカナのみに対応している。
ローカルで使いたい場合は本体のhtmlファイルと文字画像を落とせばよい。画像を変えれば任意のフォントが使えると思う。htmlの書きなおす部分は見ればたぶん分かるはず。
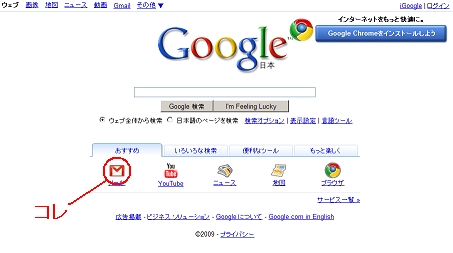
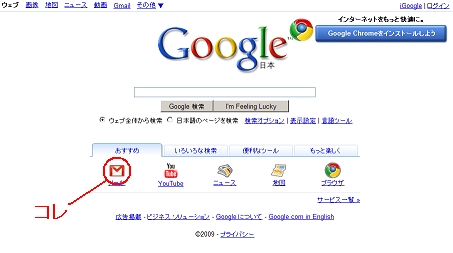
なおこの画像の一部だけを表示する方法はGoogleの真似である。
GoogleTOPページの下にあるアイコンが上で言ったような方法で表示されているのだ。
これを偶然発見したことでフォント表示機を作ることができた。

以前作った5×5ひらがなフォントに、カタカナと記号を追加してみた。
ただし、PC上で使えるフォントファイルを作る方法はいまいちよく分からないので単なる画像である。

(クリックで倍サイズ)
折角なので最新のJIS X 0213:2004(通称JIS2004)に準拠した。
◆注意点等
・濃い灰色は描けなかった所、薄い灰色は文字が無い所。
・アクセント付きアルファベットは諦めた。
・逆にアクセントの付いてないアルファベットは無理して描いた(üがあるのは拼音的な意味で)。
・基本的に5×5に収まっているが、隣と繋がらなければ意味が無い「罫線素片」と「くの字点」は右と下にはみ出す。
・描けたつもりで後で見るとゲシュタルトが崩壊してる字が多数ある。その辺は諦めて。
・権利放棄、義務も放棄。
・漢字も描けるものは描いてみようかと思って数十文字描いてみたが、PCがフリーズしてデータが消えたため腹が立ってやめた。
まあ一部だけの漢字にそれほど意味があるとも思えない。
漢字が使える小型フォントを所望の向きには、「美咲ゴシック」をお勧めする。
http://www.geocities.jp/littlimi/misaki.htm
7×7サイズのフォントで、JIS第1第2水準の文字を搭載している。
-----
さて折角フォントを描いても使えないのでは意味がない。
そこで、Web上でフォントを表示するプログラムを作ってみた。→フォント表示機。
仕組みは以下の通り。
・全文字をひとまとめにした画像ファイルを1枚用意する。
・画像を囲む<div>にoverflow:hiddenを設定して不要な範囲を見えなくする。
・画像にposition:absoluteを指定、topとleftの値を文字コードに応じて変える。
・それをtableでレイアウトする。
現在のところ、文字コードの変換が面倒なのでひらがなカタカナのみに対応している。
ローカルで使いたい場合は本体のhtmlファイルと文字画像を落とせばよい。画像を変えれば任意のフォントが使えると思う。htmlの書きなおす部分は見ればたぶん分かるはず。
なおこの画像の一部だけを表示する方法はGoogleの真似である。
GoogleTOPページの下にあるアイコンが上で言ったような方法で表示されているのだ。
これを偶然発見したことでフォント表示機を作ることができた。

Post time : 2009年04月19日 00:48│Comments(0)







