2019年09月07日 07:23
液晶やLEDによる7セグメント表示器は数字を表示するために様々なところで用いられている。
それとともに、7セグを元に、数字以外のものを表示するためにセグメントを付け加えたものや、一部の数字のみを表示するためにセグメントを省略した特殊なセグメント配置が用いられることがある。
そのような7セグ亜種をまとめてみた。内部構造を見たもの・表示内容から構造を推測したもの・自分で考案したものがある。
なお以下文中でセグメントの名前を一般的なA~Gで表す。

7セグメントからいくつか省いたり複数のセグメントを融合したりして、10個の数字のうちの一部のみを表示するもの。また数字以外も表示するものもある。
・BC

2セグメント融合の1セグメント。(以下、複数が融合したセグメントは色を付けて表す)
1が表示できる。無表示を0と見て、最上位に0と1だけを表示する桁があるように使う。
使われる場所は最も多いだろう。一例として、12時間制の時計の10の位や、テスターなど各種機器で使われる。
普通は7セグメントで10進1桁を表示するので、つまり1セグメント当たり1/7桁。それに対しlog102≒0.3桁分が1セグメントで表示できるのでとてもお得だ。
また1は幅が狭いので、以降のもののようにセグメント数を減らすだけでなくスペースも減らせる利点もある。
よく「½桁」として勘定される。例えば普通の7セグが3桁と最上位にこれがある場合「3½桁」のように。
「½」の意味については「1桁は(BCDで)4bit使うのに対し、1と-の2つのセグメントでは2bitなので½」という説を見つけた。
http://act-ele.c.ooco.jp/blogroot/igarage/article/2235.html
あまり説得力のある説には思えない。「half」や「半」がきっかり0.5を表すことばかりでもないように、単に1桁より少ないことを表しているのだと考える方が自然に思う。
・BC-G

上記「1」に加えて「-」を表示するために中央のセグメントを加えたもの。上記2bit説によればこれのみが本来の「½桁」。
1と「-」、およびくっついてしまうが「-1」も一応表示できる。
またそもそも普通の7セグメントでも1桁で「-1」を表示することができる。7セグ2桁で下が-19まで表示できる温度計など存在したような、-9までしか表示できないものも存在したような、曖昧な記憶がある。
なお、7セグとは関係ない形で「-」のセグメントを用意することもできる。

セグメント数は同じで、くっつかなくできるので、こちらの方が優れていると思う。
・ADEG-B-C

一見6セグメントだが4セグメント融合したわずか3セグメント。1と2が表示できる。
24時間制の時計の10の位にこの形が使われているのをよく見る。内部構造までは分からないが、最小で済むこの分割の可能性が高いと思う。
・ADG-B-C-E

こちらは4セグメント。1と2に加え3も表示できる。
上と同じ形だがセグメントの融合具合が異なる。可能性として存在するが、実例を見たことはない。1~3というのはカレンダーの日の10の位に便利かもしれない。あとは摂氏の温度計…は40℃は普通にあり得るからちょっとつらいか。
・AD-他

6セグメント。7のみ表示できない。
何に使うかというと、時計の10分/10秒の位に使う。見た時は感心した。
・ACF-他

5セグメント。567890が表示できる。
さらに何に使うのか疑問だと思うがちゃんと実例がある。
FMの周波数は60MHz帯または87.5-108MHz、日本のみ76-90MHzであり、10の位が6-0に収まっているのだ。
・AEF-D-G

3セグメント。CとFが表示できる。(他にEも)
温度計用。摂氏と華氏の表示に使う。CとFの2つのセグメントを作った方が2セグメントで済んでいい気もするが、この方が大きく表示できるのが利点か。また、常時表示のセグメントがあれば1セグメントは統合して2セグメント相当にもできる。
図が左上3セグメントが分割されていないのは体温計で見つけた実例に合わせた。
他に7セグメントから融合させて何か有用な配置ができないかと探すとこんなものが見つかった。
・ACDF-BE-G

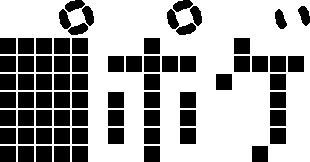
3セグメント。5と8と0が表示できる。
最小表示単位が5の時に使えそう。
電気ポットで5度刻みおよび98℃を表示するものがあってもしやこれではと思ったがその後「h」も表示しているのを見たので違った。
・AD-CF-B-E-G

5セグメント。0, 2, 4, 6, 8と5(と9)が表示できるので、2刻みと5刻みの数が表示できる。
・左側が角ばっている

普通は8を表す表示をBとして使う。
見かけたのは上野の科学博物館のエレベーター。エレベーターなのでもしかするとRも表示するかもしれない。最初見たとき8にしか見えなかった。
この手の「通常の7セグで使う点灯の組み合わせを、セグメントの形をいじって別のものとして使う」ものは、普通の7セグとしての見方が邪魔をしてなかなか想定されたように見えないので、あまり好きでない。
・普通の7セグを1段下げて使う

μnpが表示できる。(他にcgijoqruも)
コンデンサの容量表示に。
秋月の容量計キットで見かけたのだが今探しても見つからない。販売終了だろうか。
・小数点付きのものを逆さに使う

「℃」(や℉)として使える。マクドナルドだったかにあった機械の温度表示で見かけた。
・小数点付きで斜めのものを2つ点対称に並べる

コロンが出せる。時計キットで見かけたと思う。
・普通の7セグを普通に使う
中国語の曜日が表示できる。
ただ1つ日曜日のみは数字でなく星期日または星期天というが、なんと「日」は7セグで表せる。
7セグメントにいくつか追加して、全ての数字に加え他の文字(主に英字)を表示できるようにしたもの。
・縦線

+1セグメントでDMTWが表示できる。
7セグで元から表示できるACEFGHIJLOPSUYと合わせアルファベット大文字のうち18文字が無理なく表示できる。
いろいろなところに使えると思うが、よく見るのは曜日の1文字目である。SUN,MON,TUE,WED,THU,FRI,SATと、これが無ければ4/7が表示不能なのだ。
・縦線(2分割)

Wikipediaに記載があったもの。全アルファベットが表示できるという。
表示の情報は無かったので自分で頑張ってみたが少々無理がある。
その後見つけたうみほたるさんによるフォント「紅亜鉛鉱9セグメント」がこちらだ。(pixivリンク)

違いがこう。

Vの形は思いつかなかった。
何にせよやはり少々無理がある。
・左上

+1セグメントでRが表示できる。
Rがあれば曜日の2文字目が表示できる。1文字目とは対照的に、2文字目はRだけが7セグで表示できない。
小学校の時担任の教師が付けていた腕時計で使われていたもの。金曜日に「先生! 今日は金曜日ですが先生の時計の曜日の2文字目を見せてください!」とか言った気がする。
しかしこれをRと読むには無理がある。あまりにも無理があったので図は左右で真ん中のくびれを変えておいた。
Rを表示するセグメントは次の方が好みである。
・下に斜線\

+1セグメントでRkQが表示できる。
用途はまずは曜日の2文字目。昔進研ゼミのポイントを溜めて入手した腕時計に使われていた。防水だし気に入っていたのだが紛失してしまって悲しい。右下はC,Dセグメントを少し削って斜線を伸ばし絶妙に噛みあわせないとRが不格好になってしまう。どうもうまく再現できなかった。
もう一つの用途として、トランプの表示がある。昔見たトランプの液晶ゲーム機で使われていた。1桁で数字およびkとQを表示し(AとJは元々表示できる)、左に「1」用のセグメントを追加して10を表示していた。10は「0」と表示してもよかったんではないかなと思う。なおこちらは斜線の右下を伸ばす必要はないので、図は別の形で示した。
・下に斜線/

ふと思いついた小文字のaevzが表示できるセグメント。思いついた用途は曜日の2文字目と3文字目。

7セグ亜種で曜日を大文字で表示しようと思うと、3文字目はTとNの両立が非常に困難であり、2文字にせざるを得ない。でも3文字のほうが読みやすいのでなんとかできないかなと考えていて思いついた。
7セグで元から自然に表示できるbcdhijlnortuと合わせて16文字、特に母音すべてが表示できるようになるので、他にも何かと使いみちがあるかもしれない。
・16セグメント

英字アルファベット(大文字)全26文字がほぼ自然に表示できる。対称性もよく、他にも様々な記号を表示できるポテンシャルがある。有名な形であり、この形のLEDや液晶はよく市販されている。
敢えて問題点を探すと、BとDがやや不自然である。右側の丸みを出すことができないため、左を突き出すことで差をつけている。
なおBの形は他にこれらも考えられるが、まあDと合わせたほうが自然だろう。

また、斜めのセグメントが外まで伸ばせないため、K,R,X,Yあたりで斜め線が短くなってしまうのもやや不自然である。特にXが一回り小さく見える。
・14セグメント

実は英大文字の表示には16セグメントは要らない。上と下の横棒をそれぞれ1つにした14セグメントで上と同一の形状が出せる。実感として16セグより見かける頻度は少ない。
ただ、英字大文字以外を考えると、16セグメントの自由度が欲しい。
16セグメントあれば例えば、ギリシャ文字もそれなりに表示できる。

…と思ったらこれも14セグメントで足りる。
なお、ΦとΩが微妙。
16セグメントあればキリル文字もそれなりに表示できる。

…まあ多少無理はあるが。
ЙФЦЩあたりがちょっと微妙、Ёは無理だった。Ёの点はしばしば省略されるので許してほしい。
ともかく、こちらはちゃんと16セグメント要る。ДЙЛЪЫЮで上下のセグメントの片方を使った。
他に、記号類も16セグメントあった方が何かと作りやすいだろう。例えばBeatManiaで使われているのを見て感動した「!」だが、これも16セグメントがいる。

16セグメントを超える7セグ亜種は見た覚えがない。(その後下記の22セグメントを見つけた。文章の流れを直すのが面倒なのでそのままにする)
これ以上増やしても新たな文字が表示できるようになったりしないのだろう。
「曲」の字19セグメントでカタカナと漢数字を表示するという特許があったりするが、実際に使われたものではないだろう。
もっと増やすとそろそろセグメント数がドットマトリクスに近づいてくる。例えば5×5の25ドットでカタカナと英字大文字が難なく表示できるのだ。
ただし、扱える文字の増加ではなく、字形を自然にするために7セグとはかけ離れた形のセグメントを使うものはわりと存在する。雑に紹介しよう。
シチズンの電卓で使われていたという「ナチュフェイス」という37セグメントの数字。

http://nanzocamera1.cocolog-nifty.com/blog/2016/02/post-fb9d.html
カリグラフィー風の数字。

https://www.gizmodo.jp/2014/04/script.html
駅の発車標の大小文字表示できるなんかやたら多いセグメントの表示器。
他、ドットマトリクス亜種と呼ぶべきものもある。
詳細は分からないが、5×7ドットからいくつか斜めに分割して日本語の曜日を表示していたもの。こんな感じの。

5×7ドットに追加で濁点と半濁点を表示するセグメント

昔雑誌に載っていた時計の曜日表示部分にあった、ドットマトリクスから融合したような、英字を一応表示できそうなもの。記憶は曖昧。

<ここにカッコいい締めの言葉を入れたかったが疲れた>
・22セグメント
追加で、22セグメントでASCII全てを表示できるものを見つけた。
こちらのページで紹介されていたものだ。
https://romly.com/blog/nostalgic_led_displays/#1-8
リンクから、
YouTube動画: https://www.youtube.com/watch?v=D2cyZoCat_U
Flickrの画像: https://www.flickr.com/photos/74hc595/5642138819/in/photostream/
Archive.orgのデータシート: https://archive.org/details/bitsavers_litronixdaOptoelectronicsCatalog_31011858/page/n73/mode/2up
が辿れる。
DL-3422という型番で、動画中の説明によれば、
・1982年-1983年のデータブックにはpreliminaryデータシートとあり
・1986年のものにはnot for new designになっている
ということで、どうもあまり市場に出回らなかったもののようである。
セグメントを写し取ったものがこちら。

16セグメントに加えて左下にクロスする斜線1本、ディセンダ用の3セグメント、上下に点を2個で計22セグメント。
このわずかな追加で小文字をここまで自然に表示できるというのは驚きである。
特に交差するセグメントが1箇所だけで済むのが意外だった。
そして2つの点のセグメントもよくできていて、点と縦線を合わせて「,」と「;」の形にするのは見事という他ない。
「※」印を付けたものは、YouTube動画で示された実物とFlickrからのリンクのデータシートで食い違うものである。どちらに統一するのも不自然であったので適宜自分の好みで選んだ。
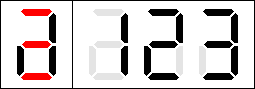
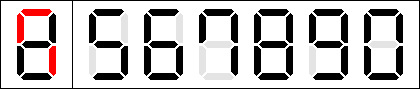
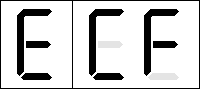
下に示すのが食い違っているもののそれぞれ左が実物、右がデータシートの字形である。上図で採用した方を赤く示した。

それぞれ解説する。
9: どちらの字形もありだが、「6」に合わせてセグメントの多いデータシートの方が自然か。実物の方は「g」との混同を避けたとも考えられるが、高さが違うのであまり必要性が無さそう。
?: せっかく存在する「.」のセグメント(やや不自然な位置にあるが)を使っている実物の方が好み。
B: 実物はおそらくミスだろう。下記のv,x,yほど不自然ではないが、あえてこの字形にする理由も見えない。
J: 他が幅広の中で幅が狭いのはいかにも不自然。上にセリフを付けるならまだしも。
V,v: 14・16セグメントのVでも左側に寄せるのが一般的だと思う。wを統一するためかもしれないが両側に開く形でよい。
[,],`: データシートのグリフは全体の中での位置がきちんと描かれていないように見える。「[」「]」は明らかにセグメントの無い位置に描かれているのでおかしいと分かる。「`」も上に寄せた方が自然なのでこれも位置ずれだろう。
_: これもデータシートの位置ずれかもしれないが、「_」はベースラインやや下が普通の位置のところ、ベースラインもディセンダーラインもどちらもよし悪し。下を選んだのは自分の好み。
f,t: どちらもディセンダのある字ではないのでデータシートの方が自然。
v,x,y: 実物はどう見てもミス。
w: (セグメントの形からして左には寄せられないので)右に寄せるか両側に開くかの2択になるが、w単体では右寄せもよいがVvを左に寄せるならwだけ右寄せは不自然。逆に言えばVvを右寄せにするならwも右寄せに合わせたい。
その他思うこと。
数字が幅狭なのはなぜだろう。0とO、5とSの区別を付けたかった? lと1の区別は無いのに。
他に区別の方法としては、0にスラッシュ[下図1]、5かSの左上を斜めにする[下図2]とか。5かSかどっち変えるのが自然かな…。
nがNを小さくした形なのはだいぶ珍しい。nの形[下図3]ができないわけでも他に紛らわしい文字があるわけでもないのになぜだろう。
〈,〉の形[下図4,5]を()にも<>にも使っていないのが不思議だ。
'には,を上に上げた形[下図6]も作れるな。まあ縦線が長い分不自然だが。
#が「キ」型なのはさすがに不自然では。[下図7]の形の方がいいと思う。

ほとんどの文字に下線を付けることができる(gとqが区別がつかなくなる、"_"はベースラインに上げた)。何かと使えそう。

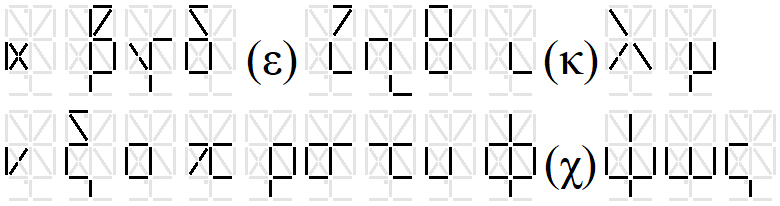
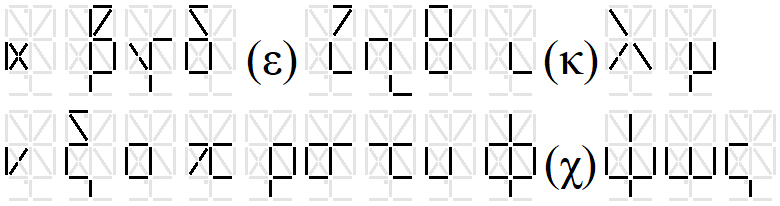
他に何か描けるかな。ディセンダが有効活用できるのは…ギリシャ小文字いけそうだな。試しに描いてみよう。εκχが無理か。他はそこそこ自然に描けたのに残念だ。e,k,xで代用もありか?

あとキリル小文字は…一瞬でвとかэとかщとか駄目なのが思いつく。試すまでもない。
それとともに、7セグを元に、数字以外のものを表示するためにセグメントを付け加えたものや、一部の数字のみを表示するためにセグメントを省略した特殊なセグメント配置が用いられることがある。
そのような7セグ亜種をまとめてみた。内部構造を見たもの・表示内容から構造を推測したもの・自分で考案したものがある。
なお以下文中でセグメントの名前を一般的なA~Gで表す。

7未満セグ
7セグメントからいくつか省いたり複数のセグメントを融合したりして、10個の数字のうちの一部のみを表示するもの。また数字以外も表示するものもある。
・BC

2セグメント融合の1セグメント。(以下、複数が融合したセグメントは色を付けて表す)
1が表示できる。無表示を0と見て、最上位に0と1だけを表示する桁があるように使う。
使われる場所は最も多いだろう。一例として、12時間制の時計の10の位や、テスターなど各種機器で使われる。
普通は7セグメントで10進1桁を表示するので、つまり1セグメント当たり1/7桁。それに対しlog102≒0.3桁分が1セグメントで表示できるのでとてもお得だ。
また1は幅が狭いので、以降のもののようにセグメント数を減らすだけでなくスペースも減らせる利点もある。
よく「½桁」として勘定される。例えば普通の7セグが3桁と最上位にこれがある場合「3½桁」のように。
「½」の意味については「1桁は(BCDで)4bit使うのに対し、1と-の2つのセグメントでは2bitなので½」という説を見つけた。
http://act-ele.c.ooco.jp/blogroot/igarage/article/2235.html
あまり説得力のある説には思えない。「half」や「半」がきっかり0.5を表すことばかりでもないように、単に1桁より少ないことを表しているのだと考える方が自然に思う。
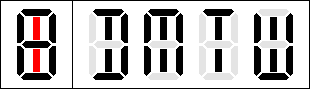
・BC-G

上記「1」に加えて「-」を表示するために中央のセグメントを加えたもの。上記2bit説によればこれのみが本来の「½桁」。
1と「-」、およびくっついてしまうが「-1」も一応表示できる。
またそもそも普通の7セグメントでも1桁で「-1」を表示することができる。7セグ2桁で下が-19まで表示できる温度計など存在したような、-9までしか表示できないものも存在したような、曖昧な記憶がある。
なお、7セグとは関係ない形で「-」のセグメントを用意することもできる。

セグメント数は同じで、くっつかなくできるので、こちらの方が優れていると思う。
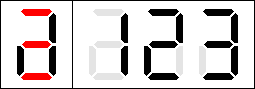
・ADEG-B-C

一見6セグメントだが4セグメント融合したわずか3セグメント。1と2が表示できる。
24時間制の時計の10の位にこの形が使われているのをよく見る。内部構造までは分からないが、最小で済むこの分割の可能性が高いと思う。
・ADG-B-C-E

こちらは4セグメント。1と2に加え3も表示できる。
上と同じ形だがセグメントの融合具合が異なる。可能性として存在するが、実例を見たことはない。1~3というのはカレンダーの日の10の位に便利かもしれない。あとは摂氏の温度計…は40℃は普通にあり得るからちょっとつらいか。
・AD-他

6セグメント。7のみ表示できない。
何に使うかというと、時計の10分/10秒の位に使う。見た時は感心した。
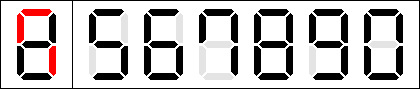
・ACF-他

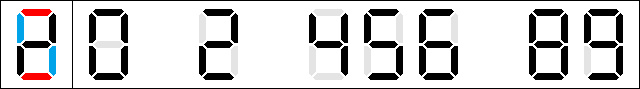
5セグメント。567890が表示できる。
さらに何に使うのか疑問だと思うがちゃんと実例がある。
FMの周波数は60MHz帯または87.5-108MHz、日本のみ76-90MHzであり、10の位が6-0に収まっているのだ。
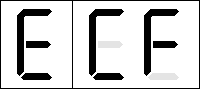
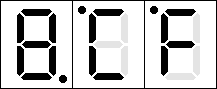
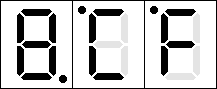
・AEF-D-G

3セグメント。CとFが表示できる。(他にEも)
温度計用。摂氏と華氏の表示に使う。CとFの2つのセグメントを作った方が2セグメントで済んでいい気もするが、この方が大きく表示できるのが利点か。また、常時表示のセグメントがあれば1セグメントは統合して2セグメント相当にもできる。
図が左上3セグメントが分割されていないのは体温計で見つけた実例に合わせた。
他に7セグメントから融合させて何か有用な配置ができないかと探すとこんなものが見つかった。
・ACDF-BE-G

3セグメント。5と8と0が表示できる。
最小表示単位が5の時に使えそう。
電気ポットで5度刻みおよび98℃を表示するものがあってもしやこれではと思ったがその後「h」も表示しているのを見たので違った。
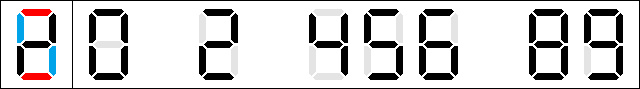
・AD-CF-B-E-G

5セグメント。0, 2, 4, 6, 8と5(と9)が表示できるので、2刻みと5刻みの数が表示できる。
7セグだけど普通じゃない
・左側が角ばっている

普通は8を表す表示をBとして使う。
見かけたのは上野の科学博物館のエレベーター。エレベーターなのでもしかするとRも表示するかもしれない。最初見たとき8にしか見えなかった。
この手の「通常の7セグで使う点灯の組み合わせを、セグメントの形をいじって別のものとして使う」ものは、普通の7セグとしての見方が邪魔をしてなかなか想定されたように見えないので、あまり好きでない。
・普通の7セグを1段下げて使う

μnpが表示できる。(他にcgijoqruも)
コンデンサの容量表示に。
秋月の容量計キットで見かけたのだが今探しても見つからない。販売終了だろうか。
・小数点付きのものを逆さに使う

「℃」(や℉)として使える。マクドナルドだったかにあった機械の温度表示で見かけた。
・小数点付きで斜めのものを2つ点対称に並べる

コロンが出せる。時計キットで見かけたと思う。
・普通の7セグを普通に使う
中国語の曜日が表示できる。
中国語の曜日は月曜日~土曜日は星期一~六の数字である。これ見て思ったんだが、中国語は曜日が数字だから7セグ1つで表せていいな…いや待てよ星期日だけ数字じゃない…けど7セグで表せる! すごい。 ▶ 【共立エレショップ】>> 16桁×6行 7セグメント液晶ディスプレイ■限定特価品■: 【能動・受動・機構パーツ】 << https://t.co/SReIow0rEH pic.twitter.com/9tm6tpZTub
— 雷更新世 (@pleist) November 18, 2017
ただ1つ日曜日のみは数字でなく星期日または星期天というが、なんと「日」は7セグで表せる。
7セグ超
7セグメントにいくつか追加して、全ての数字に加え他の文字(主に英字)を表示できるようにしたもの。
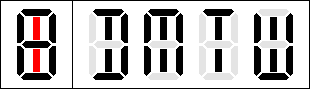
・縦線

+1セグメントでDMTWが表示できる。
7セグで元から表示できるACEFGHIJLOPSUYと合わせアルファベット大文字のうち18文字が無理なく表示できる。
いろいろなところに使えると思うが、よく見るのは曜日の1文字目である。SUN,MON,TUE,WED,THU,FRI,SATと、これが無ければ4/7が表示不能なのだ。
・縦線(2分割)

Wikipediaに記載があったもの。全アルファベットが表示できるという。
表示の情報は無かったので自分で頑張ってみたが少々無理がある。
その後見つけたうみほたるさんによるフォント「紅亜鉛鉱9セグメント」がこちらだ。(pixivリンク)

違いがこう。

Vの形は思いつかなかった。
何にせよやはり少々無理がある。
・左上

+1セグメントでRが表示できる。
Rがあれば曜日の2文字目が表示できる。1文字目とは対照的に、2文字目はRだけが7セグで表示できない。
小学校の時担任の教師が付けていた腕時計で使われていたもの。金曜日に「先生! 今日は金曜日ですが先生の時計の曜日の2文字目を見せてください!」とか言った気がする。
しかしこれをRと読むには無理がある。あまりにも無理があったので図は左右で真ん中のくびれを変えておいた。
Rを表示するセグメントは次の方が好みである。
・下に斜線\

+1セグメントでRkQが表示できる。
用途はまずは曜日の2文字目。昔進研ゼミのポイントを溜めて入手した腕時計に使われていた。防水だし気に入っていたのだが紛失してしまって悲しい。右下はC,Dセグメントを少し削って斜線を伸ばし絶妙に噛みあわせないとRが不格好になってしまう。どうもうまく再現できなかった。
もう一つの用途として、トランプの表示がある。昔見たトランプの液晶ゲーム機で使われていた。1桁で数字およびkとQを表示し(AとJは元々表示できる)、左に「1」用のセグメントを追加して10を表示していた。10は「0」と表示してもよかったんではないかなと思う。なおこちらは斜線の右下を伸ばす必要はないので、図は別の形で示した。
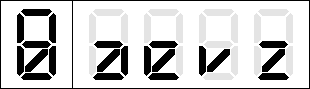
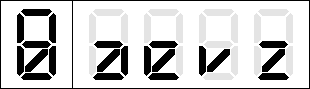
・下に斜線/

ふと思いついた小文字のaevzが表示できるセグメント。思いついた用途は曜日の2文字目と3文字目。

7セグ亜種で曜日を大文字で表示しようと思うと、3文字目はTとNの両立が非常に困難であり、2文字にせざるを得ない。でも3文字のほうが読みやすいのでなんとかできないかなと考えていて思いついた。
7セグで元から自然に表示できるbcdhijlnortuと合わせて16文字、特に母音すべてが表示できるようになるので、他にも何かと使いみちがあるかもしれない。
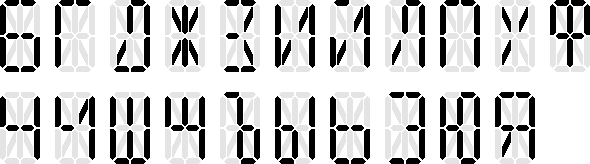
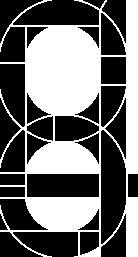
・16セグメント

英字アルファベット(大文字)全26文字がほぼ自然に表示できる。対称性もよく、他にも様々な記号を表示できるポテンシャルがある。有名な形であり、この形のLEDや液晶はよく市販されている。
敢えて問題点を探すと、BとDがやや不自然である。右側の丸みを出すことができないため、左を突き出すことで差をつけている。
なおBの形は他にこれらも考えられるが、まあDと合わせたほうが自然だろう。

また、斜めのセグメントが外まで伸ばせないため、K,R,X,Yあたりで斜め線が短くなってしまうのもやや不自然である。特にXが一回り小さく見える。
・14セグメント

実は英大文字の表示には16セグメントは要らない。上と下の横棒をそれぞれ1つにした14セグメントで上と同一の形状が出せる。実感として16セグより見かける頻度は少ない。
ただ、英字大文字以外を考えると、16セグメントの自由度が欲しい。
16セグメントあれば例えば、ギリシャ文字もそれなりに表示できる。

…と思ったらこれも14セグメントで足りる。
なお、ΦとΩが微妙。
16セグメントあればキリル文字もそれなりに表示できる。

…まあ多少無理はあるが。
ЙФЦЩあたりがちょっと微妙、Ёは無理だった。Ёの点はしばしば省略されるので許してほしい。
ともかく、こちらはちゃんと16セグメント要る。ДЙЛЪЫЮで上下のセグメントの片方を使った。
他に、記号類も16セグメントあった方が何かと作りやすいだろう。例えばBeatManiaで使われているのを見て感動した「!」だが、これも16セグメントがいる。

非7セグ亜種
16セグメントを超える7セグ亜種は見た覚えがない。(その後下記の22セグメントを見つけた。文章の流れを直すのが面倒なのでそのままにする)
これ以上増やしても新たな文字が表示できるようになったりしないのだろう。
「曲」の字19セグメントでカタカナと漢数字を表示するという特許があったりするが、実際に使われたものではないだろう。
もっと増やすとそろそろセグメント数がドットマトリクスに近づいてくる。例えば5×5の25ドットでカタカナと英字大文字が難なく表示できるのだ。
ただし、扱える文字の増加ではなく、字形を自然にするために7セグとはかけ離れた形のセグメントを使うものはわりと存在する。雑に紹介しよう。
シチズンの電卓で使われていたという「ナチュフェイス」という37セグメントの数字。

http://nanzocamera1.cocolog-nifty.com/blog/2016/02/post-fb9d.html
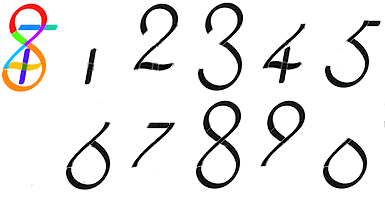
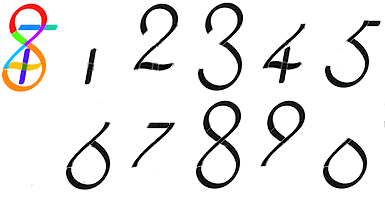
カリグラフィー風の数字。

https://www.gizmodo.jp/2014/04/script.html
駅の発車標の大小文字表示できるなんかやたら多いセグメントの表示器。
この発車標よく見るとセグメント式の液晶ですね。どういうセグメントレイアウトなんだろ? pic.twitter.com/VsDw74jPpd
— 黒井宏一@技術書典7す37D (@q61501331) May 6, 2019
他、ドットマトリクス亜種と呼ぶべきものもある。
詳細は分からないが、5×7ドットからいくつか斜めに分割して日本語の曜日を表示していたもの。こんな感じの。

5×7ドットに追加で濁点と半濁点を表示するセグメント

昔雑誌に載っていた時計の曜日表示部分にあった、ドットマトリクスから融合したような、英字を一応表示できそうなもの。記憶は曖昧。

(追記)
・22セグメント
追加で、22セグメントでASCII全てを表示できるものを見つけた。
こちらのページで紹介されていたものだ。
https://romly.com/blog/nostalgic_led_displays/#1-8
リンクから、
YouTube動画: https://www.youtube.com/watch?v=D2cyZoCat_U
Flickrの画像: https://www.flickr.com/photos/74hc595/5642138819/in/photostream/
Archive.orgのデータシート: https://archive.org/details/bitsavers_litronixdaOptoelectronicsCatalog_31011858/page/n73/mode/2up
が辿れる。
DL-3422という型番で、動画中の説明によれば、
・1982年-1983年のデータブックにはpreliminaryデータシートとあり
・1986年のものにはnot for new designになっている
ということで、どうもあまり市場に出回らなかったもののようである。
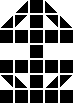
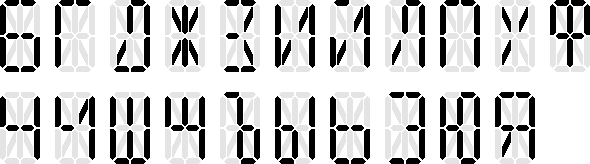
セグメントを写し取ったものがこちら。

16セグメントに加えて左下にクロスする斜線1本、ディセンダ用の3セグメント、上下に点を2個で計22セグメント。
このわずかな追加で小文字をここまで自然に表示できるというのは驚きである。
特に交差するセグメントが1箇所だけで済むのが意外だった。
そして2つの点のセグメントもよくできていて、点と縦線を合わせて「,」と「;」の形にするのは見事という他ない。
「※」印を付けたものは、YouTube動画で示された実物とFlickrからのリンクのデータシートで食い違うものである。どちらに統一するのも不自然であったので適宜自分の好みで選んだ。
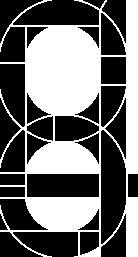
下に示すのが食い違っているもののそれぞれ左が実物、右がデータシートの字形である。上図で採用した方を赤く示した。

それぞれ解説する。
9: どちらの字形もありだが、「6」に合わせてセグメントの多いデータシートの方が自然か。実物の方は「g」との混同を避けたとも考えられるが、高さが違うのであまり必要性が無さそう。
?: せっかく存在する「.」のセグメント(やや不自然な位置にあるが)を使っている実物の方が好み。
B: 実物はおそらくミスだろう。下記のv,x,yほど不自然ではないが、あえてこの字形にする理由も見えない。
J: 他が幅広の中で幅が狭いのはいかにも不自然。上にセリフを付けるならまだしも。
V,v: 14・16セグメントのVでも左側に寄せるのが一般的だと思う。wを統一するためかもしれないが両側に開く形でよい。
[,],`: データシートのグリフは全体の中での位置がきちんと描かれていないように見える。「[」「]」は明らかにセグメントの無い位置に描かれているのでおかしいと分かる。「`」も上に寄せた方が自然なのでこれも位置ずれだろう。
_: これもデータシートの位置ずれかもしれないが、「_」はベースラインやや下が普通の位置のところ、ベースラインもディセンダーラインもどちらもよし悪し。下を選んだのは自分の好み。
f,t: どちらもディセンダのある字ではないのでデータシートの方が自然。
v,x,y: 実物はどう見てもミス。
w: (セグメントの形からして左には寄せられないので)右に寄せるか両側に開くかの2択になるが、w単体では右寄せもよいがVvを左に寄せるならwだけ右寄せは不自然。逆に言えばVvを右寄せにするならwも右寄せに合わせたい。
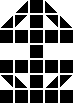
その他思うこと。
数字が幅狭なのはなぜだろう。0とO、5とSの区別を付けたかった? lと1の区別は無いのに。
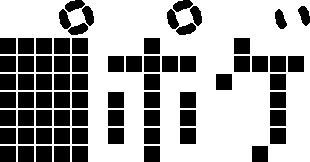
他に区別の方法としては、0にスラッシュ[下図1]、5かSの左上を斜めにする[下図2]とか。5かSかどっち変えるのが自然かな…。
nがNを小さくした形なのはだいぶ珍しい。nの形[下図3]ができないわけでも他に紛らわしい文字があるわけでもないのになぜだろう。
〈,〉の形[下図4,5]を()にも<>にも使っていないのが不思議だ。
'には,を上に上げた形[下図6]も作れるな。まあ縦線が長い分不自然だが。
#が「キ」型なのはさすがに不自然では。[下図7]の形の方がいいと思う。

ほとんどの文字に下線を付けることができる(gとqが区別がつかなくなる、"_"はベースラインに上げた)。何かと使えそう。

他に何か描けるかな。ディセンダが有効活用できるのは…ギリシャ小文字いけそうだな。試しに描いてみよう。εκχが無理か。他はそこそこ自然に描けたのに残念だ。e,k,xで代用もありか?

あとキリル小文字は…一瞬でвとかэとかщとか駄目なのが思いつく。試すまでもない。







