5×5 ひらがなフォント2009年03月15日 09:16
ブラウザ上でドットを打ってフォントを作れるBitFontMakerというサイトを見つけたので、早速作ってみた。
ただ、このサイトで作れるフォントはどうも正常に使えない。
試したところでは、メモ帳やペイントではどのサイズでも使えなかった。文字コード表では選択肢に現われてすらくれない。
ワードパッドでは使える。ただしフォントサイズを「7.2」という中途半端な値にする必要がある。
htmlでフォントサイズを10pxに指定したところ、IEでもFirefoxでも見えた。
作れる文字はASCII文字のみであまり面白くないので、1バイトかなフォントを作ることにした。
1バイトかなフォントというのは、表面的にはかなで表示されるけれど内部的にはアルファベットなフォントのことである。
通常、文字の対応はキーボードの印字に沿った形になっている。
つまり例えば「asdf」と打てば「ちとしは」となり、「uytrewq」と打てば「なんかすいてた」となる。
普通のフォントを作るのでは面白くないので、小ささの限界に挑戦してみた。ひらがなフォントで7×7ドットまでは見たことがある。7×7ドットに1ドット間隔をあけて8ドットというのはコンピュータ的に切りがいいので、ファミコンやGBのゲームでよく見かける。
5×7ドットは以前作ったことがあって、まあこれくらいが限界かなと思っていたのだが、ものは試しと5×5に挑戦してみた。
するとなんだかんだでできてしまった。読めない字もいくつかできたが、文脈で読んでもらうこととする。
できたフォントはこちら→5x5hiragana.ttf。
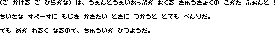
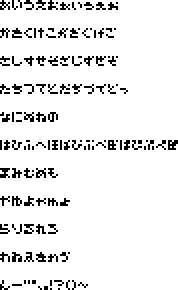
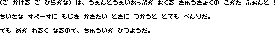
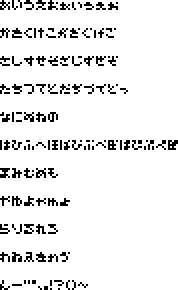
文章を打つとこんな感じだ。目に悪い。

搭載文字はひらがな全部(ゐ・ゑ・ゎ・ゔ含む)と、記号「ー~()!?、。゛゜」、全部で94文字。

もう一度言うが、読めない字は文脈で読むこと。
「ゑ」とか「ぽ」とか無理がありすぎた。
文字の対応は次のようになっている。

変換機も用意したので面倒ならこれを使ってください。
以下、これをどうやって決めたかを説明する。
まず、Shiftせずに押したキーを清音に対応付けるのは当然。
Shiftした文字は小文字と濁音にあてるのが一般的なようなのでここでもそれに従った。
ここで、Shift+Z(つ)を「っ」と「づ」のどちらにあてるかの問題があるが、「づ」だけ変な所に飛ばすのは不自然なので「づ」にした。
ここまでで分かりやすい割り当て場所は尽きた。以降は変な場所に割り当てられる。図では赤字で示した。
残る主要な文字は「ぱぴぷぺぽっを」に絞られる。
ぱ行の置き場所を考えると、Shift+な・ま・ら行が空いている。
ここは、「隣の行である」「調音位置が同じ」「句読点の位置との兼ね合い」の3点をもってShift+ま行に決定した。
「っを」はひとまず置いておいて、記号類を考えると少なくとも句読点と「ー」は必須だと思う。
句読点の位置は、Shift+,(ね)、Shift+.(る)と本来の位置が空いているのでここに入れる。
「ー」は、本来の位置は右上の「¥」の位置であるが、英字入力では右下の「\」と同じになってしまう。なのでShift+¥にあてた。
次に、「を」を考える。ついでに「ゎゐゑ」も入れられたら入れたい。
そう考えると、Shift+ら行の同じ段にあてるとちょうどShift+るの「。」を避けてうまい具合に入る。これにしよう。
残るは「っ」。空き場所はShift+な行と「゛゜」と「ん」である。ここはう段に合わせてShift+1(ぬ)としよう。
これで必要最低限の文字は確保できた。
折角なので埋められるだけ埋めてみよう。
他に入れておきたい文字はと考えると…、
「!?」は何かと使う。括弧は1種類くらい入れておきたい。一番メジャーな括弧は()だろう。あとは「ゔ」と「~」でいいかな。
場所は…、
括弧は左右隣り合わせで置けるShift+@(゛)と[(゜)に。ここは英字キーボードだと[]がある場所だし。
!はShift+I(形が似てる)、?はShift+K(クエスチョンのK)、~はShift+U(な)(なみ)と無理やり理由づける。
残ったゔはShift+Y(ん)に。
と、そんな風にして完成した割り当てである。
自分はかな入力はできないのでこれが使いやすいかどうかはよく分からない。
これより良い割り当て方を思いついた方は教えてください。
また、搭載文字についても希望があればどうぞ。
作るかどうかは分からないけどね…。
-----
4/19追記
記号など追加。→[改]
13.9/26追記
そういえばリンクを忘れていましたが改良版があります。→KanaFive
ただ、このサイトで作れるフォントはどうも正常に使えない。
試したところでは、メモ帳やペイントではどのサイズでも使えなかった。文字コード表では選択肢に現われてすらくれない。
ワードパッドでは使える。ただしフォントサイズを「7.2」という中途半端な値にする必要がある。
htmlでフォントサイズを10pxに指定したところ、IEでもFirefoxでも見えた。
作れる文字はASCII文字のみであまり面白くないので、1バイトかなフォントを作ることにした。
1バイトかなフォントというのは、表面的にはかなで表示されるけれど内部的にはアルファベットなフォントのことである。
通常、文字の対応はキーボードの印字に沿った形になっている。
つまり例えば「asdf」と打てば「ちとしは」となり、「uytrewq」と打てば「なんかすいてた」となる。
普通のフォントを作るのでは面白くないので、小ささの限界に挑戦してみた。ひらがなフォントで7×7ドットまでは見たことがある。7×7ドットに1ドット間隔をあけて8ドットというのはコンピュータ的に切りがいいので、ファミコンやGBのゲームでよく見かける。
5×7ドットは以前作ったことがあって、まあこれくらいが限界かなと思っていたのだが、ものは試しと5×5に挑戦してみた。
するとなんだかんだでできてしまった。読めない字もいくつかできたが、文脈で読んでもらうこととする。
できたフォントはこちら→5x5hiragana.ttf。
文章を打つとこんな感じだ。目に悪い。

搭載文字はひらがな全部(ゐ・ゑ・ゎ・ゔ含む)と、記号「ー~()!?、。゛゜」、全部で94文字。

もう一度言うが、読めない字は文脈で読むこと。
「ゑ」とか「ぽ」とか無理がありすぎた。
文字の対応は次のようになっている。

変換機も用意したので面倒ならこれを使ってください。
以下、これをどうやって決めたかを説明する。
まず、Shiftせずに押したキーを清音に対応付けるのは当然。
Shiftした文字は小文字と濁音にあてるのが一般的なようなのでここでもそれに従った。
ここで、Shift+Z(つ)を「っ」と「づ」のどちらにあてるかの問題があるが、「づ」だけ変な所に飛ばすのは不自然なので「づ」にした。
ここまでで分かりやすい割り当て場所は尽きた。以降は変な場所に割り当てられる。図では赤字で示した。
残る主要な文字は「ぱぴぷぺぽっを」に絞られる。
ぱ行の置き場所を考えると、Shift+な・ま・ら行が空いている。
ここは、「隣の行である」「調音位置が同じ」「句読点の位置との兼ね合い」の3点をもってShift+ま行に決定した。
「っを」はひとまず置いておいて、記号類を考えると少なくとも句読点と「ー」は必須だと思う。
句読点の位置は、Shift+,(ね)、Shift+.(る)と本来の位置が空いているのでここに入れる。
「ー」は、本来の位置は右上の「¥」の位置であるが、英字入力では右下の「\」と同じになってしまう。なのでShift+¥にあてた。
次に、「を」を考える。ついでに「ゎゐゑ」も入れられたら入れたい。
そう考えると、Shift+ら行の同じ段にあてるとちょうどShift+るの「。」を避けてうまい具合に入る。これにしよう。
残るは「っ」。空き場所はShift+な行と「゛゜」と「ん」である。ここはう段に合わせてShift+1(ぬ)としよう。
これで必要最低限の文字は確保できた。
折角なので埋められるだけ埋めてみよう。
他に入れておきたい文字はと考えると…、
「!?」は何かと使う。括弧は1種類くらい入れておきたい。一番メジャーな括弧は()だろう。あとは「ゔ」と「~」でいいかな。
場所は…、
括弧は左右隣り合わせで置けるShift+@(゛)と[(゜)に。ここは英字キーボードだと[]がある場所だし。
!はShift+I(形が似てる)、?はShift+K(クエスチョンのK)、~はShift+U(な)(なみ)と無理やり理由づける。
残ったゔはShift+Y(ん)に。
と、そんな風にして完成した割り当てである。
自分はかな入力はできないのでこれが使いやすいかどうかはよく分からない。
これより良い割り当て方を思いついた方は教えてください。
また、搭載文字についても希望があればどうぞ。
作るかどうかは分からないけどね…。
-----
4/19追記
記号など追加。→[改]
13.9/26追記
そういえばリンクを忘れていましたが改良版があります。→KanaFive
Post time : 2009年03月15日 09:16│Comments(0)







