2020年02月02日 01:07
そんな症状が出た。
太陽や電灯などの明るい光を見たり、同じ絵を数十秒注視し続けた後、目を閉じたり白い背景に視線を移したりすると、その形がしばらく残って見える現象があると思う。
それとちょうど同じような見え方が、目を閉じたり開けたりする度に起こる。
しばらく目を開いて白い背景を見た後目を閉じると、丸い残像が見える。視界にそのような形が無かったにもかかわらず。
しばらく目を閉じていてから目を開いても同様に見える。
残像は数秒でほぼ見えなくなる。そのへんもまぶしいものを見た後の残像に似ている。
白い背景を見ながら高速でまばたきを繰り返すとよく見える。
普通に生活していれば気にしなければ忘れる程度の見え方でしかない。
位置は視野の中心のそば、7時の方向。
片目づつつぶって確かめるとどうやら症状は左目に起こっている。
形は真円。大きさは、手を伸ばした握り拳が視野角約10°と知られているのでそれと比較すると6~7°程度か、と思っていたらまた測ると8°程度に見えたりもする。測定誤差か実際に変化しているのかは分からない。少なくとも大きな変化は無いようだ。
ネットで情報を探すと、なかなか検索語句が難しかったが、「目 残像 残る」あたりで2件の情報を見つけた。
右目の残像が消えない!
怖い!右目の視界の端に、常に残像っぽい丸いのが見える!
どちらもたぶん同じ病状で、目の奥で何か漏れ出て溜まることで目の奥が膨らみ網膜が変形したことでこの症状は出るようだ。(結論から言うと自分の診断もたぶん同じもの)
失明などの危険なものではなく放っておいても治る程度のもののようなので、だいぶ安心。自分の症状も急に悪化したりはしていないので、休日を待って眼科に行くことに。
眼科。
まず機械を覗いて平野の気球を見て(たぶん屈折率か何か測られた)、別の機械で風を吹き付けられ(眼圧測定)、視力を測り(裸眼0.06、矯正1.2とか言っていた。裸眼視力が低くてショック)、
瞳孔を開く目薬をさされて効くまでしばらく待つ。瞳孔が開いてまぶしくなる他にピント調節にも影響するようで手元の携帯にメガネを掛けた状態でピントが合わなくなった。幸い近視なのでメガネを外せばよく見える。
事前に乗り物の運転をしないか聞かれたがなるほど確かにこの状態で運転は危険だ。自転車と迷ったが徒歩で行っていて良かった。
瞳孔が開いたところでまた別の機械を覗いて、フラッシュを焚かれまぶしい。
ここで診察室に入り医師の診察。机の横に設置された機械を覗いて、斜めから光を照らしながら観察、また別の小さな手持ちの道具でも光を照らしながらいろいろな方向を見るよう指示されながら観察される。
さて診断は…飛蚊症。
網膜とかには異常はないということで、飛蚊症の一種だろうという。いやそれは違うんじゃないかなと、普通の飛蚊症とは大きさ・形が違うとか目をつぶっても見えるとかを伝えるも、「飛蚊症にも色々あるので」といった反応。
先入観を持って見るのもまずいだろうとここまで言わないでいたが、上記のサイトで見た「目の奥が膨らんでいる」状態を疑っている旨伝え、そういうものは無いですかねと言うと、眼底の断層画像を見せてくれたので見てみると、なんだか膨らみのようなもの見える。これは何かと尋ねたところ、やはりそれであった。事前に調べていって本当に良かった。
思えば病名は聞いていないが、状況としては血管から漏れ出た液体が溜まっているもので悪性ではなく、やはりストレスで起こるものという説明を受けた。上記サイトのものと同じようなものだろう。
出た薬は「カリジノゲナーゼ」と「柴苓湯」。血液の流れをどうこうするようなもののようだ。
なお画像は貰えるか聞いたところ、写メとかならいいですよと言われたので撮ってきた。

このはっきりした膨らみに気づかないものなのだろうか…。
少々医師の診断能力に疑問を抱かないでもないが、考えてみるとこの症状は
・気にしなければ気にならない程度のもの
・放っておいても治る
・致命的なことにはならない
というもので、この症状で医者に行く人は少ないのではないか。
症例が滅多になければ診断は難しくなる。また、誤診されても放っておいて治る病気なら気づかれない。
そういうことでなかなか気づかないものなのかなあと思ったりもする。
とりあえず、きちんと時間を掛けて説明して患者の話も聞いてくれた点で良い先生だと思う。
それにしても非侵襲で正面からの光だけでこんな断面が撮れるものなんだなあ。かがくのちからってすげー。
調べてみるとどうやらOCT(Optical Coherence Tomography; 光干渉断層計)というもののようだ。
反射光を干渉させて反射した点の距離が分かるという原理。そんな方法があるのか。
(2020/03/09追記)
1ヶ月後にまた来てくれという事だったので薬を飲みつつ待った。
その間、見える像の形が主に上側で微妙に変わったような気がしなくもなかったがほとんど変化の無いまま3週間くらい過ぎて、少々心配だったのだが1ヶ月を目前にして急に薄くなってきた。
1ヶ月(正確には4週間)後、再び眼科に行きほぼ同じ内容の診察(平野の気球と裸眼視力が無かった)を受け、例の画像を見る。

おお、改善している。
またもう1種類別の画像も見せてくれた。

網膜の厚みを図示したもののようだ。
左の真ん中が分かりやすいが水平に線が見えていて、これを「ニボー」といい、立っている姿勢で見ているので水が下側に溜まっているのが見えているという。
ということは時によって微妙に形が変わって見えたのも水のたまり具合が変わったからだったのか。逆さ吊りや横になったりすればそれに応じて形が変わって見えたのかもしれない。もう試せるほどの症状が出ていないので残念だ。
誰か同じ症状が出た人は是非試してみてほしい。そして結果を聞かせてほしい。
太陽や電灯などの明るい光を見たり、同じ絵を数十秒注視し続けた後、目を閉じたり白い背景に視線を移したりすると、その形がしばらく残って見える現象があると思う。
それとちょうど同じような見え方が、目を閉じたり開けたりする度に起こる。
しばらく目を開いて白い背景を見た後目を閉じると、丸い残像が見える。視界にそのような形が無かったにもかかわらず。
しばらく目を閉じていてから目を開いても同様に見える。
残像は数秒でほぼ見えなくなる。そのへんもまぶしいものを見た後の残像に似ている。
白い背景を見ながら高速でまばたきを繰り返すとよく見える。
普通に生活していれば気にしなければ忘れる程度の見え方でしかない。
位置は視野の中心のそば、7時の方向。
片目づつつぶって確かめるとどうやら症状は左目に起こっている。
形は真円。大きさは、手を伸ばした握り拳が視野角約10°と知られているのでそれと比較すると6~7°程度か、と思っていたらまた測ると8°程度に見えたりもする。測定誤差か実際に変化しているのかは分からない。少なくとも大きな変化は無いようだ。
ネットで情報を探すと、なかなか検索語句が難しかったが、「目 残像 残る」あたりで2件の情報を見つけた。
右目の残像が消えない!
怖い!右目の視界の端に、常に残像っぽい丸いのが見える!
どちらもたぶん同じ病状で、目の奥で何か漏れ出て溜まることで目の奥が膨らみ網膜が変形したことでこの症状は出るようだ。(結論から言うと自分の診断もたぶん同じもの)
失明などの危険なものではなく放っておいても治る程度のもののようなので、だいぶ安心。自分の症状も急に悪化したりはしていないので、休日を待って眼科に行くことに。
眼科。
まず機械を覗いて平野の気球を見て(たぶん屈折率か何か測られた)、別の機械で風を吹き付けられ(眼圧測定)、視力を測り(裸眼0.06、矯正1.2とか言っていた。裸眼視力が低くてショック)、
瞳孔を開く目薬をさされて効くまでしばらく待つ。瞳孔が開いてまぶしくなる他にピント調節にも影響するようで手元の携帯にメガネを掛けた状態でピントが合わなくなった。幸い近視なのでメガネを外せばよく見える。
事前に乗り物の運転をしないか聞かれたがなるほど確かにこの状態で運転は危険だ。自転車と迷ったが徒歩で行っていて良かった。
瞳孔が開いたところでまた別の機械を覗いて、フラッシュを焚かれまぶしい。
ここで診察室に入り医師の診察。机の横に設置された機械を覗いて、斜めから光を照らしながら観察、また別の小さな手持ちの道具でも光を照らしながらいろいろな方向を見るよう指示されながら観察される。
さて診断は…飛蚊症。
網膜とかには異常はないということで、飛蚊症の一種だろうという。いやそれは違うんじゃないかなと、普通の飛蚊症とは大きさ・形が違うとか目をつぶっても見えるとかを伝えるも、「飛蚊症にも色々あるので」といった反応。
先入観を持って見るのもまずいだろうとここまで言わないでいたが、上記のサイトで見た「目の奥が膨らんでいる」状態を疑っている旨伝え、そういうものは無いですかねと言うと、眼底の断層画像を見せてくれたので見てみると、なんだか膨らみのようなもの見える。これは何かと尋ねたところ、やはりそれであった。事前に調べていって本当に良かった。
思えば病名は聞いていないが、状況としては血管から漏れ出た液体が溜まっているもので悪性ではなく、やはりストレスで起こるものという説明を受けた。上記サイトのものと同じようなものだろう。
出た薬は「カリジノゲナーゼ」と「柴苓湯」。血液の流れをどうこうするようなもののようだ。
なお画像は貰えるか聞いたところ、写メとかならいいですよと言われたので撮ってきた。
このはっきりした膨らみに気づかないものなのだろうか…。
少々医師の診断能力に疑問を抱かないでもないが、考えてみるとこの症状は
・気にしなければ気にならない程度のもの
・放っておいても治る
・致命的なことにはならない
というもので、この症状で医者に行く人は少ないのではないか。
症例が滅多になければ診断は難しくなる。また、誤診されても放っておいて治る病気なら気づかれない。
そういうことでなかなか気づかないものなのかなあと思ったりもする。
とりあえず、きちんと時間を掛けて説明して患者の話も聞いてくれた点で良い先生だと思う。
それにしても非侵襲で正面からの光だけでこんな断面が撮れるものなんだなあ。かがくのちからってすげー。
調べてみるとどうやらOCT(Optical Coherence Tomography; 光干渉断層計)というもののようだ。
反射光を干渉させて反射した点の距離が分かるという原理。そんな方法があるのか。
(2020/03/09追記)
1ヶ月後にまた来てくれという事だったので薬を飲みつつ待った。
その間、見える像の形が主に上側で微妙に変わったような気がしなくもなかったがほとんど変化の無いまま3週間くらい過ぎて、少々心配だったのだが1ヶ月を目前にして急に薄くなってきた。
1ヶ月(正確には4週間)後、再び眼科に行きほぼ同じ内容の診察(平野の気球と裸眼視力が無かった)を受け、例の画像を見る。
おお、改善している。
またもう1種類別の画像も見せてくれた。
網膜の厚みを図示したもののようだ。
左の真ん中が分かりやすいが水平に線が見えていて、これを「ニボー」といい、立っている姿勢で見ているので水が下側に溜まっているのが見えているという。
ということは時によって微妙に形が変わって見えたのも水のたまり具合が変わったからだったのか。逆さ吊りや横になったりすればそれに応じて形が変わって見えたのかもしれない。もう試せるほどの症状が出ていないので残念だ。
誰か同じ症状が出た人は是非試してみてほしい。そして結果を聞かせてほしい。
2019年09月07日 07:23
液晶やLEDによる7セグメント表示器は数字を表示するために様々なところで用いられている。
それとともに、7セグを元に、数字以外のものを表示するためにセグメントを付け加えたものや、一部の数字のみを表示するためにセグメントを省略した特殊なセグメント配置が用いられることがある。
そのような7セグ亜種をまとめてみた。内部構造を見たもの・表示内容から構造を推測したもの・自分で考案したものがある。
なお以下文中でセグメントの名前を一般的なA~Gで表す。

7セグメントからいくつか省いたり複数のセグメントを融合したりして、10個の数字のうちの一部のみを表示するもの。また数字以外も表示するものもある。
・BC

2セグメント融合の1セグメント。(以下、複数が融合したセグメントは色を付けて表す)
1が表示できる。無表示を0と見て、最上位に0と1だけを表示する桁があるように使う。
使われる場所は最も多いだろう。一例として、12時間制の時計の10の位や、テスターなど各種機器で使われる。
普通は7セグメントで10進1桁を表示するので、つまり1セグメント当たり1/7桁。それに対しlog102≒0.3桁分が1セグメントで表示できるのでとてもお得だ。
また1は幅が狭いので、以降のもののようにセグメント数を減らすだけでなくスペースも減らせる利点もある。
よく「½桁」として勘定される。例えば普通の7セグが3桁と最上位にこれがある場合「3½桁」のように。
「½」の意味については「1桁は(BCDで)4bit使うのに対し、1と-の2つのセグメントでは2bitなので½」という説を見つけた。
http://act-ele.c.ooco.jp/blogroot/igarage/article/2235.html
あまり説得力のある説には思えない。「half」や「半」がきっかり0.5を表すことばかりでもないように、単に1桁より少ないことを表しているのだと考える方が自然に思う。
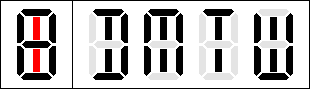
・BC-G

上記「1」に加えて「-」を表示するために中央のセグメントを加えたもの。上記2bit説によればこれのみが本来の「½桁」。
1と「-」、およびくっついてしまうが「-1」も一応表示できる。
またそもそも普通の7セグメントでも1桁で「-1」を表示することができる。7セグ2桁で下が-19まで表示できる温度計など存在したような、-9までしか表示できないものも存在したような、曖昧な記憶がある。
なお、7セグとは関係ない形で「-」のセグメントを用意することもできる。

セグメント数は同じで、くっつかなくできるので、こちらの方が優れていると思う。
・ADEG-B-C

一見6セグメントだが4セグメント融合したわずか3セグメント。1と2が表示できる。
24時間制の時計の10の位にこの形が使われているのをよく見る。内部構造までは分からないが、最小で済むこの分割の可能性が高いと思う。
・ADG-B-C-E

こちらは4セグメント。1と2に加え3も表示できる。
上と同じ形だがセグメントの融合具合が異なる。可能性として存在するが、実例を見たことはない。1~3というのはカレンダーの日の10の位に便利かもしれない。あとは摂氏の温度計…は40℃は普通にあり得るからちょっとつらいか。
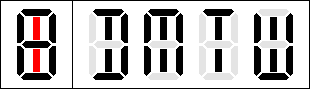
・AD-他

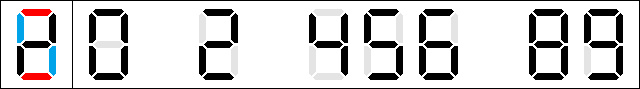
6セグメント。7のみ表示できない。
何に使うかというと、時計の10分/10秒の位に使う。見た時は感心した。
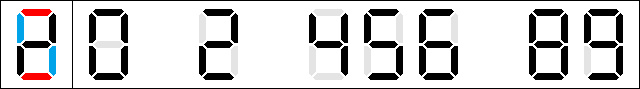
・ACF-他

5セグメント。567890が表示できる。
さらに何に使うのか疑問だと思うがちゃんと実例がある。
FMの周波数は60MHz帯または87.5-108MHz、日本のみ76-90MHzであり、10の位が6-0に収まっているのだ。
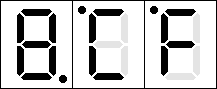
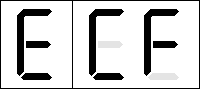
・AEF-D-G

3セグメント。CとFが表示できる。(他にEも)
温度計用。摂氏と華氏の表示に使う。CとFの2つのセグメントを作った方が2セグメントで済んでいい気もするが、この方が大きく表示できるのが利点か。また、常時表示のセグメントがあれば1セグメントは統合して2セグメント相当にもできる。
図が左上3セグメントが分割されていないのは体温計で見つけた実例に合わせた。
他に7セグメントから融合させて何か有用な配置ができないかと探すとこんなものが見つかった。
・ACDF-BE-G

3セグメント。5と8と0が表示できる。
最小表示単位が5の時に使えそう。
電気ポットで5度刻みおよび98℃を表示するものがあってもしやこれではと思ったがその後「h」も表示しているのを見たので違った。
・AD-CF-B-E-G

5セグメント。0, 2, 4, 6, 8と5(と9)が表示できるので、2刻みと5刻みの数が表示できる。
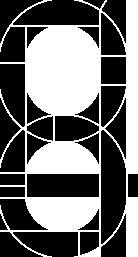
・左側が角ばっている

普通は8を表す表示をBとして使う。
見かけたのは上野の科学博物館のエレベーター。エレベーターなのでもしかするとRも表示するかもしれない。最初見たとき8にしか見えなかった。
この手の「通常の7セグで使う点灯の組み合わせを、セグメントの形をいじって別のものとして使う」ものは、普通の7セグとしての見方が邪魔をしてなかなか想定されたように見えないので、あまり好きでない。
・普通の7セグを1段下げて使う

μnpが表示できる。(他にcgijoqruも)
コンデンサの容量表示に。
秋月の容量計キットで見かけたのだが今探しても見つからない。販売終了だろうか。
・小数点付きのものを逆さに使う

「℃」(や℉)として使える。マクドナルドだったかにあった機械の温度表示で見かけた。
・小数点付きで斜めのものを2つ点対称に並べる

コロンが出せる。時計キットで見かけたと思う。
・普通の7セグを普通に使う
中国語の曜日が表示できる。
ただ1つ日曜日のみは数字でなく星期日または星期天というが、なんと「日」は7セグで表せる。
7セグメントにいくつか追加して、全ての数字に加え他の文字(主に英字)を表示できるようにしたもの。
・縦線

+1セグメントでDMTWが表示できる。
7セグで元から表示できるACEFGHIJLOPSUYと合わせアルファベット大文字のうち18文字が無理なく表示できる。
いろいろなところに使えると思うが、よく見るのは曜日の1文字目である。SUN,MON,TUE,WED,THU,FRI,SATと、これが無ければ4/7が表示不能なのだ。
・縦線(2分割)

Wikipediaに記載があったもの。全アルファベットが表示できるという。
表示の情報は無かったので自分で頑張ってみたが少々無理がある。
その後見つけたうみほたるさんによるフォント「紅亜鉛鉱9セグメント」がこちらだ。(pixivリンク)

違いがこう。

Vの形は思いつかなかった。
何にせよやはり少々無理がある。
・左上

+1セグメントでRが表示できる。
Rがあれば曜日の2文字目が表示できる。1文字目とは対照的に、2文字目はRだけが7セグで表示できない。
小学校の時担任の教師が付けていた腕時計で使われていたもの。金曜日に「先生! 今日は金曜日ですが先生の時計の曜日の2文字目を見せてください!」とか言った気がする。
しかしこれをRと読むには無理がある。あまりにも無理があったので図は左右で真ん中のくびれを変えておいた。
Rを表示するセグメントは次の方が好みである。
・下に斜線\

+1セグメントでRkQが表示できる。
用途はまずは曜日の2文字目。昔進研ゼミのポイントを溜めて入手した腕時計に使われていた。防水だし気に入っていたのだが紛失してしまって悲しい。右下はC,Dセグメントを少し削って斜線を伸ばし絶妙に噛みあわせないとRが不格好になってしまう。どうもうまく再現できなかった。
もう一つの用途として、トランプの表示がある。昔見たトランプの液晶ゲーム機で使われていた。1桁で数字およびkとQを表示し(AとJは元々表示できる)、左に「1」用のセグメントを追加して10を表示していた。10は「0」と表示してもよかったんではないかなと思う。なおこちらは斜線の右下を伸ばす必要はないので、図は別の形で示した。
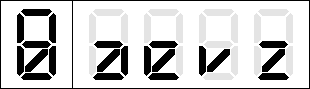
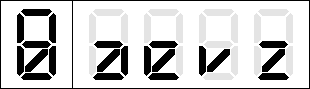
・下に斜線/

ふと思いついた小文字のaevzが表示できるセグメント。思いついた用途は曜日の2文字目と3文字目。

7セグ亜種で曜日を大文字で表示しようと思うと、3文字目はTとNの両立が非常に困難であり、2文字にせざるを得ない。でも3文字のほうが読みやすいのでなんとかできないかなと考えていて思いついた。
7セグで元から自然に表示できるbcdhijlnortuと合わせて16文字、特に母音すべてが表示できるようになるので、他にも何かと使いみちがあるかもしれない。
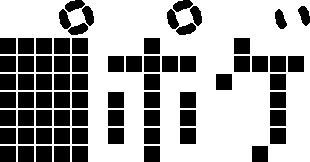
・16セグメント

英字アルファベット(大文字)全26文字がほぼ自然に表示できる。対称性もよく、他にも様々な記号を表示できるポテンシャルがある。有名な形であり、この形のLEDや液晶はよく市販されている。
敢えて問題点を探すと、BとDがやや不自然である。右側の丸みを出すことができないため、左を突き出すことで差をつけている。
なおBの形は他にこれらも考えられるが、まあDと合わせたほうが自然だろう。

また、斜めのセグメントが外まで伸ばせないため、K,R,X,Yあたりで斜め線が短くなってしまうのもやや不自然である。特にXが一回り小さく見える。
・14セグメント

実は英大文字の表示には16セグメントは要らない。上と下の横棒をそれぞれ1つにした14セグメントで上と同一の形状が出せる。実感として16セグより見かける頻度は少ない。
ただ、英字大文字以外を考えると、16セグメントの自由度が欲しい。
16セグメントあれば例えば、ギリシャ文字もそれなりに表示できる。

…と思ったらこれも14セグメントで足りる。
なお、ΦとΩが微妙。
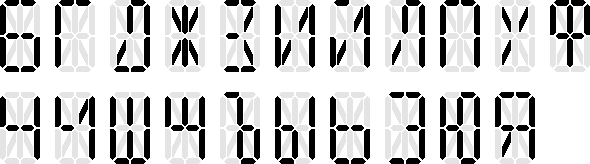
16セグメントあればキリル文字もそれなりに表示できる。

…まあ多少無理はあるが。
ЙФЦЩあたりがちょっと微妙、Ёは無理だった。Ёの点はしばしば省略されるので許してほしい。
ともかく、こちらはちゃんと16セグメント要る。ДЙЛЪЫЮで上下のセグメントの片方を使った。
他に、記号類も16セグメントあった方が何かと作りやすいだろう。例えばBeatManiaで使われているのを見て感動した「!」だが、これも16セグメントがいる。

16セグメントを超える7セグ亜種は見た覚えがない。(その後下記の22セグメントを見つけた。文章の流れを直すのが面倒なのでそのままにする)
これ以上増やしても新たな文字が表示できるようになったりしないのだろう。
「曲」の字19セグメントでカタカナと漢数字を表示するという特許があったりするが、実際に使われたものではないだろう。
もっと増やすとそろそろセグメント数がドットマトリクスに近づいてくる。例えば5×5の25ドットでカタカナと英字大文字が難なく表示できるのだ。
ただし、扱える文字の増加ではなく、字形を自然にするために7セグとはかけ離れた形のセグメントを使うものはわりと存在する。雑に紹介しよう。
シチズンの電卓で使われていたという「ナチュフェイス」という37セグメントの数字。

http://nanzocamera1.cocolog-nifty.com/blog/2016/02/post-fb9d.html
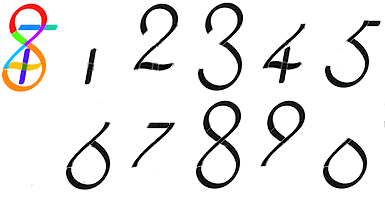
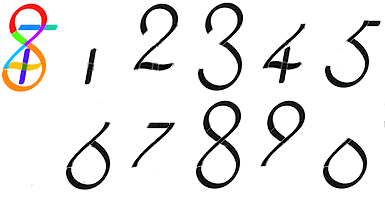
カリグラフィー風の数字。

https://www.gizmodo.jp/2014/04/script.html
駅の発車標の大小文字表示できるなんかやたら多いセグメントの表示器。
他、ドットマトリクス亜種と呼ぶべきものもある。
詳細は分からないが、5×7ドットからいくつか斜めに分割して日本語の曜日を表示していたもの。こんな感じの。

5×7ドットに追加で濁点と半濁点を表示するセグメント

昔雑誌に載っていた時計の曜日表示部分にあった、ドットマトリクスから融合したような、英字を一応表示できそうなもの。記憶は曖昧。

<ここにカッコいい締めの言葉を入れたかったが疲れた>
・22セグメント
追加で、22セグメントでASCII全てを表示できるものを見つけた。
こちらのページで紹介されていたものだ。
https://romly.com/blog/nostalgic_led_displays/#1-8
リンクから、
YouTube動画: https://www.youtube.com/watch?v=D2cyZoCat_U
Flickrの画像: https://www.flickr.com/photos/74hc595/5642138819/in/photostream/
Archive.orgのデータシート: https://archive.org/details/bitsavers_litronixdaOptoelectronicsCatalog_31011858/page/n73/mode/2up
が辿れる。
DL-3422という型番で、動画中の説明によれば、
・1982年-1983年のデータブックにはpreliminaryデータシートとあり
・1986年のものにはnot for new designになっている
ということで、どうもあまり市場に出回らなかったもののようである。
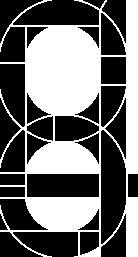
セグメントを写し取ったものがこちら。

16セグメントに加えて左下にクロスする斜線1本、ディセンダ用の3セグメント、上下に点を2個で計22セグメント。
このわずかな追加で小文字をここまで自然に表示できるというのは驚きである。
特に交差するセグメントが1箇所だけで済むのが意外だった。
そして2つの点のセグメントもよくできていて、点と縦線を合わせて「,」と「;」の形にするのは見事という他ない。
「※」印を付けたものは、YouTube動画で示された実物とFlickrからのリンクのデータシートで食い違うものである。どちらに統一するのも不自然であったので適宜自分の好みで選んだ。
下に示すのが食い違っているもののそれぞれ左が実物、右がデータシートの字形である。上図で採用した方を赤く示した。

それぞれ解説する。
9: どちらの字形もありだが、「6」に合わせてセグメントの多いデータシートの方が自然か。実物の方は「g」との混同を避けたとも考えられるが、高さが違うのであまり必要性が無さそう。
?: せっかく存在する「.」のセグメント(やや不自然な位置にあるが)を使っている実物の方が好み。
B: 実物はおそらくミスだろう。下記のv,x,yほど不自然ではないが、あえてこの字形にする理由も見えない。
J: 他が幅広の中で幅が狭いのはいかにも不自然。上にセリフを付けるならまだしも。
V,v: 14・16セグメントのVでも左側に寄せるのが一般的だと思う。wを統一するためかもしれないが両側に開く形でよい。
[,],`: データシートのグリフは全体の中での位置がきちんと描かれていないように見える。「[」「]」は明らかにセグメントの無い位置に描かれているのでおかしいと分かる。「`」も上に寄せた方が自然なのでこれも位置ずれだろう。
_: これもデータシートの位置ずれかもしれないが、「_」はベースラインやや下が普通の位置のところ、ベースラインもディセンダーラインもどちらもよし悪し。下を選んだのは自分の好み。
f,t: どちらもディセンダのある字ではないのでデータシートの方が自然。
v,x,y: 実物はどう見てもミス。
w: (セグメントの形からして左には寄せられないので)右に寄せるか両側に開くかの2択になるが、w単体では右寄せもよいがVvを左に寄せるならwだけ右寄せは不自然。逆に言えばVvを右寄せにするならwも右寄せに合わせたい。
その他思うこと。
数字が幅狭なのはなぜだろう。0とO、5とSの区別を付けたかった? lと1の区別は無いのに。
他に区別の方法としては、0にスラッシュ[下図1]、5かSの左上を斜めにする[下図2]とか。5かSかどっち変えるのが自然かな…。
nがNを小さくした形なのはだいぶ珍しい。nの形[下図3]ができないわけでも他に紛らわしい文字があるわけでもないのになぜだろう。
〈,〉の形[下図4,5]を()にも<>にも使っていないのが不思議だ。
'には,を上に上げた形[下図6]も作れるな。まあ縦線が長い分不自然だが。
#が「キ」型なのはさすがに不自然では。[下図7]の形の方がいいと思う。

ほとんどの文字に下線を付けることができる(gとqが区別がつかなくなる、"_"はベースラインに上げた)。何かと使えそう。

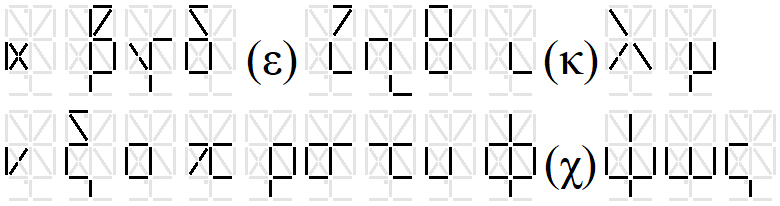
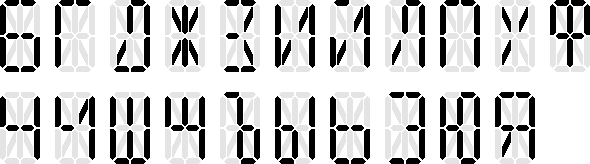
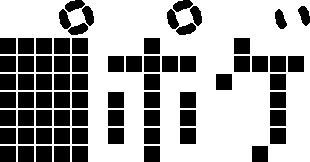
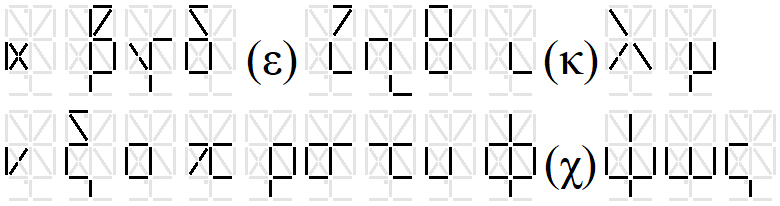
他に何か描けるかな。ディセンダが有効活用できるのは…ギリシャ小文字いけそうだな。試しに描いてみよう。εκχが無理か。他はそこそこ自然に描けたのに残念だ。e,k,xで代用もありか?

あとキリル小文字は…一瞬でвとかэとかщとか駄目なのが思いつく。試すまでもない。
それとともに、7セグを元に、数字以外のものを表示するためにセグメントを付け加えたものや、一部の数字のみを表示するためにセグメントを省略した特殊なセグメント配置が用いられることがある。
そのような7セグ亜種をまとめてみた。内部構造を見たもの・表示内容から構造を推測したもの・自分で考案したものがある。
なお以下文中でセグメントの名前を一般的なA~Gで表す。

7未満セグ
7セグメントからいくつか省いたり複数のセグメントを融合したりして、10個の数字のうちの一部のみを表示するもの。また数字以外も表示するものもある。
・BC

2セグメント融合の1セグメント。(以下、複数が融合したセグメントは色を付けて表す)
1が表示できる。無表示を0と見て、最上位に0と1だけを表示する桁があるように使う。
使われる場所は最も多いだろう。一例として、12時間制の時計の10の位や、テスターなど各種機器で使われる。
普通は7セグメントで10進1桁を表示するので、つまり1セグメント当たり1/7桁。それに対しlog102≒0.3桁分が1セグメントで表示できるのでとてもお得だ。
また1は幅が狭いので、以降のもののようにセグメント数を減らすだけでなくスペースも減らせる利点もある。
よく「½桁」として勘定される。例えば普通の7セグが3桁と最上位にこれがある場合「3½桁」のように。
「½」の意味については「1桁は(BCDで)4bit使うのに対し、1と-の2つのセグメントでは2bitなので½」という説を見つけた。
http://act-ele.c.ooco.jp/blogroot/igarage/article/2235.html
あまり説得力のある説には思えない。「half」や「半」がきっかり0.5を表すことばかりでもないように、単に1桁より少ないことを表しているのだと考える方が自然に思う。
・BC-G

上記「1」に加えて「-」を表示するために中央のセグメントを加えたもの。上記2bit説によればこれのみが本来の「½桁」。
1と「-」、およびくっついてしまうが「-1」も一応表示できる。
またそもそも普通の7セグメントでも1桁で「-1」を表示することができる。7セグ2桁で下が-19まで表示できる温度計など存在したような、-9までしか表示できないものも存在したような、曖昧な記憶がある。
なお、7セグとは関係ない形で「-」のセグメントを用意することもできる。

セグメント数は同じで、くっつかなくできるので、こちらの方が優れていると思う。
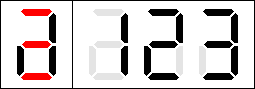
・ADEG-B-C

一見6セグメントだが4セグメント融合したわずか3セグメント。1と2が表示できる。
24時間制の時計の10の位にこの形が使われているのをよく見る。内部構造までは分からないが、最小で済むこの分割の可能性が高いと思う。
・ADG-B-C-E

こちらは4セグメント。1と2に加え3も表示できる。
上と同じ形だがセグメントの融合具合が異なる。可能性として存在するが、実例を見たことはない。1~3というのはカレンダーの日の10の位に便利かもしれない。あとは摂氏の温度計…は40℃は普通にあり得るからちょっとつらいか。
・AD-他

6セグメント。7のみ表示できない。
何に使うかというと、時計の10分/10秒の位に使う。見た時は感心した。
・ACF-他

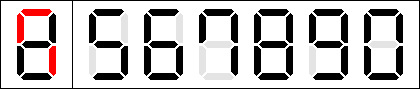
5セグメント。567890が表示できる。
さらに何に使うのか疑問だと思うがちゃんと実例がある。
FMの周波数は60MHz帯または87.5-108MHz、日本のみ76-90MHzであり、10の位が6-0に収まっているのだ。
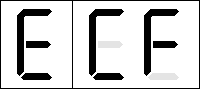
・AEF-D-G

3セグメント。CとFが表示できる。(他にEも)
温度計用。摂氏と華氏の表示に使う。CとFの2つのセグメントを作った方が2セグメントで済んでいい気もするが、この方が大きく表示できるのが利点か。また、常時表示のセグメントがあれば1セグメントは統合して2セグメント相当にもできる。
図が左上3セグメントが分割されていないのは体温計で見つけた実例に合わせた。
他に7セグメントから融合させて何か有用な配置ができないかと探すとこんなものが見つかった。
・ACDF-BE-G

3セグメント。5と8と0が表示できる。
最小表示単位が5の時に使えそう。
電気ポットで5度刻みおよび98℃を表示するものがあってもしやこれではと思ったがその後「h」も表示しているのを見たので違った。
・AD-CF-B-E-G

5セグメント。0, 2, 4, 6, 8と5(と9)が表示できるので、2刻みと5刻みの数が表示できる。
7セグだけど普通じゃない
・左側が角ばっている

普通は8を表す表示をBとして使う。
見かけたのは上野の科学博物館のエレベーター。エレベーターなのでもしかするとRも表示するかもしれない。最初見たとき8にしか見えなかった。
この手の「通常の7セグで使う点灯の組み合わせを、セグメントの形をいじって別のものとして使う」ものは、普通の7セグとしての見方が邪魔をしてなかなか想定されたように見えないので、あまり好きでない。
・普通の7セグを1段下げて使う

μnpが表示できる。(他にcgijoqruも)
コンデンサの容量表示に。
秋月の容量計キットで見かけたのだが今探しても見つからない。販売終了だろうか。
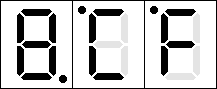
・小数点付きのものを逆さに使う

「℃」(や℉)として使える。マクドナルドだったかにあった機械の温度表示で見かけた。
・小数点付きで斜めのものを2つ点対称に並べる

コロンが出せる。時計キットで見かけたと思う。
・普通の7セグを普通に使う
中国語の曜日が表示できる。
中国語の曜日は月曜日~土曜日は星期一~六の数字である。これ見て思ったんだが、中国語は曜日が数字だから7セグ1つで表せていいな…いや待てよ星期日だけ数字じゃない…けど7セグで表せる! すごい。 ▶ 【共立エレショップ】>> 16桁×6行 7セグメント液晶ディスプレイ■限定特価品■: 【能動・受動・機構パーツ】 << https://t.co/SReIow0rEH pic.twitter.com/9tm6tpZTub
— 雷更新世 (@pleist) November 18, 2017
ただ1つ日曜日のみは数字でなく星期日または星期天というが、なんと「日」は7セグで表せる。
7セグ超
7セグメントにいくつか追加して、全ての数字に加え他の文字(主に英字)を表示できるようにしたもの。
・縦線

+1セグメントでDMTWが表示できる。
7セグで元から表示できるACEFGHIJLOPSUYと合わせアルファベット大文字のうち18文字が無理なく表示できる。
いろいろなところに使えると思うが、よく見るのは曜日の1文字目である。SUN,MON,TUE,WED,THU,FRI,SATと、これが無ければ4/7が表示不能なのだ。
・縦線(2分割)

Wikipediaに記載があったもの。全アルファベットが表示できるという。
表示の情報は無かったので自分で頑張ってみたが少々無理がある。
その後見つけたうみほたるさんによるフォント「紅亜鉛鉱9セグメント」がこちらだ。(pixivリンク)

違いがこう。

Vの形は思いつかなかった。
何にせよやはり少々無理がある。
・左上

+1セグメントでRが表示できる。
Rがあれば曜日の2文字目が表示できる。1文字目とは対照的に、2文字目はRだけが7セグで表示できない。
小学校の時担任の教師が付けていた腕時計で使われていたもの。金曜日に「先生! 今日は金曜日ですが先生の時計の曜日の2文字目を見せてください!」とか言った気がする。
しかしこれをRと読むには無理がある。あまりにも無理があったので図は左右で真ん中のくびれを変えておいた。
Rを表示するセグメントは次の方が好みである。
・下に斜線\

+1セグメントでRkQが表示できる。
用途はまずは曜日の2文字目。昔進研ゼミのポイントを溜めて入手した腕時計に使われていた。防水だし気に入っていたのだが紛失してしまって悲しい。右下はC,Dセグメントを少し削って斜線を伸ばし絶妙に噛みあわせないとRが不格好になってしまう。どうもうまく再現できなかった。
もう一つの用途として、トランプの表示がある。昔見たトランプの液晶ゲーム機で使われていた。1桁で数字およびkとQを表示し(AとJは元々表示できる)、左に「1」用のセグメントを追加して10を表示していた。10は「0」と表示してもよかったんではないかなと思う。なおこちらは斜線の右下を伸ばす必要はないので、図は別の形で示した。
・下に斜線/

ふと思いついた小文字のaevzが表示できるセグメント。思いついた用途は曜日の2文字目と3文字目。

7セグ亜種で曜日を大文字で表示しようと思うと、3文字目はTとNの両立が非常に困難であり、2文字にせざるを得ない。でも3文字のほうが読みやすいのでなんとかできないかなと考えていて思いついた。
7セグで元から自然に表示できるbcdhijlnortuと合わせて16文字、特に母音すべてが表示できるようになるので、他にも何かと使いみちがあるかもしれない。
・16セグメント

英字アルファベット(大文字)全26文字がほぼ自然に表示できる。対称性もよく、他にも様々な記号を表示できるポテンシャルがある。有名な形であり、この形のLEDや液晶はよく市販されている。
敢えて問題点を探すと、BとDがやや不自然である。右側の丸みを出すことができないため、左を突き出すことで差をつけている。
なおBの形は他にこれらも考えられるが、まあDと合わせたほうが自然だろう。

また、斜めのセグメントが外まで伸ばせないため、K,R,X,Yあたりで斜め線が短くなってしまうのもやや不自然である。特にXが一回り小さく見える。
・14セグメント

実は英大文字の表示には16セグメントは要らない。上と下の横棒をそれぞれ1つにした14セグメントで上と同一の形状が出せる。実感として16セグより見かける頻度は少ない。
ただ、英字大文字以外を考えると、16セグメントの自由度が欲しい。
16セグメントあれば例えば、ギリシャ文字もそれなりに表示できる。

…と思ったらこれも14セグメントで足りる。
なお、ΦとΩが微妙。
16セグメントあればキリル文字もそれなりに表示できる。

…まあ多少無理はあるが。
ЙФЦЩあたりがちょっと微妙、Ёは無理だった。Ёの点はしばしば省略されるので許してほしい。
ともかく、こちらはちゃんと16セグメント要る。ДЙЛЪЫЮで上下のセグメントの片方を使った。
他に、記号類も16セグメントあった方が何かと作りやすいだろう。例えばBeatManiaで使われているのを見て感動した「!」だが、これも16セグメントがいる。

非7セグ亜種
16セグメントを超える7セグ亜種は見た覚えがない。(その後下記の22セグメントを見つけた。文章の流れを直すのが面倒なのでそのままにする)
これ以上増やしても新たな文字が表示できるようになったりしないのだろう。
「曲」の字19セグメントでカタカナと漢数字を表示するという特許があったりするが、実際に使われたものではないだろう。
もっと増やすとそろそろセグメント数がドットマトリクスに近づいてくる。例えば5×5の25ドットでカタカナと英字大文字が難なく表示できるのだ。
ただし、扱える文字の増加ではなく、字形を自然にするために7セグとはかけ離れた形のセグメントを使うものはわりと存在する。雑に紹介しよう。
シチズンの電卓で使われていたという「ナチュフェイス」という37セグメントの数字。

http://nanzocamera1.cocolog-nifty.com/blog/2016/02/post-fb9d.html
カリグラフィー風の数字。

https://www.gizmodo.jp/2014/04/script.html
駅の発車標の大小文字表示できるなんかやたら多いセグメントの表示器。
この発車標よく見るとセグメント式の液晶ですね。どういうセグメントレイアウトなんだろ? pic.twitter.com/VsDw74jPpd
— 黒井宏一@技術書典7す37D (@q61501331) May 6, 2019
他、ドットマトリクス亜種と呼ぶべきものもある。
詳細は分からないが、5×7ドットからいくつか斜めに分割して日本語の曜日を表示していたもの。こんな感じの。

5×7ドットに追加で濁点と半濁点を表示するセグメント

昔雑誌に載っていた時計の曜日表示部分にあった、ドットマトリクスから融合したような、英字を一応表示できそうなもの。記憶は曖昧。

(追記)
・22セグメント
追加で、22セグメントでASCII全てを表示できるものを見つけた。
こちらのページで紹介されていたものだ。
https://romly.com/blog/nostalgic_led_displays/#1-8
リンクから、
YouTube動画: https://www.youtube.com/watch?v=D2cyZoCat_U
Flickrの画像: https://www.flickr.com/photos/74hc595/5642138819/in/photostream/
Archive.orgのデータシート: https://archive.org/details/bitsavers_litronixdaOptoelectronicsCatalog_31011858/page/n73/mode/2up
が辿れる。
DL-3422という型番で、動画中の説明によれば、
・1982年-1983年のデータブックにはpreliminaryデータシートとあり
・1986年のものにはnot for new designになっている
ということで、どうもあまり市場に出回らなかったもののようである。
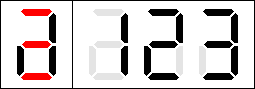
セグメントを写し取ったものがこちら。

16セグメントに加えて左下にクロスする斜線1本、ディセンダ用の3セグメント、上下に点を2個で計22セグメント。
このわずかな追加で小文字をここまで自然に表示できるというのは驚きである。
特に交差するセグメントが1箇所だけで済むのが意外だった。
そして2つの点のセグメントもよくできていて、点と縦線を合わせて「,」と「;」の形にするのは見事という他ない。
「※」印を付けたものは、YouTube動画で示された実物とFlickrからのリンクのデータシートで食い違うものである。どちらに統一するのも不自然であったので適宜自分の好みで選んだ。
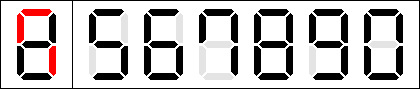
下に示すのが食い違っているもののそれぞれ左が実物、右がデータシートの字形である。上図で採用した方を赤く示した。

それぞれ解説する。
9: どちらの字形もありだが、「6」に合わせてセグメントの多いデータシートの方が自然か。実物の方は「g」との混同を避けたとも考えられるが、高さが違うのであまり必要性が無さそう。
?: せっかく存在する「.」のセグメント(やや不自然な位置にあるが)を使っている実物の方が好み。
B: 実物はおそらくミスだろう。下記のv,x,yほど不自然ではないが、あえてこの字形にする理由も見えない。
J: 他が幅広の中で幅が狭いのはいかにも不自然。上にセリフを付けるならまだしも。
V,v: 14・16セグメントのVでも左側に寄せるのが一般的だと思う。wを統一するためかもしれないが両側に開く形でよい。
[,],`: データシートのグリフは全体の中での位置がきちんと描かれていないように見える。「[」「]」は明らかにセグメントの無い位置に描かれているのでおかしいと分かる。「`」も上に寄せた方が自然なのでこれも位置ずれだろう。
_: これもデータシートの位置ずれかもしれないが、「_」はベースラインやや下が普通の位置のところ、ベースラインもディセンダーラインもどちらもよし悪し。下を選んだのは自分の好み。
f,t: どちらもディセンダのある字ではないのでデータシートの方が自然。
v,x,y: 実物はどう見てもミス。
w: (セグメントの形からして左には寄せられないので)右に寄せるか両側に開くかの2択になるが、w単体では右寄せもよいがVvを左に寄せるならwだけ右寄せは不自然。逆に言えばVvを右寄せにするならwも右寄せに合わせたい。
その他思うこと。
数字が幅狭なのはなぜだろう。0とO、5とSの区別を付けたかった? lと1の区別は無いのに。
他に区別の方法としては、0にスラッシュ[下図1]、5かSの左上を斜めにする[下図2]とか。5かSかどっち変えるのが自然かな…。
nがNを小さくした形なのはだいぶ珍しい。nの形[下図3]ができないわけでも他に紛らわしい文字があるわけでもないのになぜだろう。
〈,〉の形[下図4,5]を()にも<>にも使っていないのが不思議だ。
'には,を上に上げた形[下図6]も作れるな。まあ縦線が長い分不自然だが。
#が「キ」型なのはさすがに不自然では。[下図7]の形の方がいいと思う。

ほとんどの文字に下線を付けることができる(gとqが区別がつかなくなる、"_"はベースラインに上げた)。何かと使えそう。

他に何か描けるかな。ディセンダが有効活用できるのは…ギリシャ小文字いけそうだな。試しに描いてみよう。εκχが無理か。他はそこそこ自然に描けたのに残念だ。e,k,xで代用もありか?

あとキリル小文字は…一瞬でвとかэとかщとか駄目なのが思いつく。試すまでもない。
2019年06月23日 00:23
大昔、TwitterにJPEG画像を上げればJPEGのまま、PNG画像を上げればPNGのままだった。まあこれはこれで最高ではあった。
それが2016年1月、基本的にPNGはJPEGに変換されるようになった。
ただし、1pxでも透過部分のあるPNGはPNGを維持する。(容量の上限もあり。3MB?)
この仕様の問題点は
・PNGの方が容量が少ないようなファイルは、容量が増える。
・PNGの方が望ましいような画像をPNGで上げたい場合、目立たないよう隅などを透過する面倒な作業が発生する。
・PNGをPNGで上げる操作は本来意図していないであろう裏技であり、知っている者と知らない者に不公平がある。
・JPEGの方が望ましい画像(JPEGの劣化はさほど目立たない一方、PNGでは容量が非常に大きくなるもの)もPNGで上げられる。ダウンロードに時間が掛かったり、ギガが減る。
それが先日、2019年2月11日の新しい仕様で、透過PNGの裏技が使えなくなったとともに、一定の条件でPNGを維持するようになった。
具体的には、「900×900以下」または「256色」または「JPEGに変換した場合よりPNGのままの方がデータ量が少ない」場合にPNGを保つようになった。
(なおJPEGも、TwitterのJPEGよりデータ量が少ない場合に上げたままのJPEGを保つようになったようだ)
これは上記の問題点の解決を意図したものだろう。
・PNGの方が容量が少ないようなファイルは、PNGのまま容量は増えない。
・PNGの方が望ましいような画像をPNGで上げたい場合、PNGで上げるだけで済む。
・裏技は無く、公平に処理される。
・PNGでは容量がかさむ画像はJPEGでしか上げられないので、適切な容量で閲覧できる。900×900制限は、小サイズなら容量も少ないので許容ということだろう。
新仕様に問題が無いわけではない。
イラストなど劣化の無い最高の画質で見せたい/見たいような画像については、新仕様では無劣化は不可能になった。
これ自体はサーバーのコストとの兼ね合いであり、仕方ないことだ。
だが、それにしてもPNGとJPEGで落差が激しすぎるのは問題だと思う。
Twitterで使われるJPEGは85%・サンプリング4:1:1という画質のだいぶ低めな設定なので、色がくすむなどものによって劣化がかなり目立つ。
そしてPNGを保つ条件はこの低画質のJPEGより容量が少ないことなので、かなり厳しい条件となってしまっている。
一方、900×900の上限はかなり緩すぎると感じる。このサイズの無駄PNGはかなりの大容量だ。
風景写真などJPEGの方が望ましい画像も、このサイズ以内ならPNGで上げられてしまう。
わざわざ写真をPNGで上げる人もそういないと思うだろうが、フォトリアルなゲームのスクリーンショットはよくPNGで上げられる。
また実写写真でもたまに見かける。MSペイントのデフォルト保存形式がPNGなことや、ファイルでなく画像データをそのまま投稿画面にペーストすることができることを考えると、意図せずPNGで上げられることもあるのだろう。
総合して、問題はあるものの、基本的には今回の仕様変更は改善だと思っている。
以前あった無駄や不公平は無くなり、新たな制限もコストとのトレードオフで納得のできるものだ。
一応改善案も示しておこう。
PNGとJPEGの落差が激しい問題に対して、現状のPNG・低画質JPEGの間に例えば90%・4:4:4程度の「それなりに高画質のJPEG」を挟めば大分印象は変わる。
単純に判定するなら、「PNGは高画質JPEGより容量が少ない場合PNGを保ち、そうでなければ高画質JPEGにする。JPEGは低画質JPEGにする。」という判定が考えられる。
JPEGをPNGとして上げると高画質で上げられてしまう欠点はある。
もっと適切な判定をするなら、何らかの指標(単純なPSNRで十分だろう)でJPEG化した時の劣化度合いを測り、劣化が激しいようなら高画質にするという判断が考えられる。
サーバーコストとのトレードオフだが、まず900×900の小サイズ許容は無くしても問題ないだろう。
また、現状PNGを保つ場合はタイムラインに表示される縮小版もクリックして表示される拡大版もPNGとなっているが、縮小版はサイズがかさむ場合JPEGでも構わない(むしろ望ましい)だろう。
拡大して見る画像は少ないから、これだけでかなり通信量は抑えられるのではないだろうか。それでも足りなければ縮小版を更に低画質にするのもよいだろう。
それが2016年1月、基本的にPNGはJPEGに変換されるようになった。
ただし、1pxでも透過部分のあるPNGはPNGを維持する。(容量の上限もあり。3MB?)
この仕様の問題点は
・PNGの方が容量が少ないようなファイルは、容量が増える。
・PNGの方が望ましいような画像をPNGで上げたい場合、目立たないよう隅などを透過する面倒な作業が発生する。
・PNGをPNGで上げる操作は本来意図していないであろう裏技であり、知っている者と知らない者に不公平がある。
・JPEGの方が望ましい画像(JPEGの劣化はさほど目立たない一方、PNGでは容量が非常に大きくなるもの)もPNGで上げられる。ダウンロードに時間が掛かったり、ギガが減る。
それが先日、2019年2月11日の新しい仕様で、透過PNGの裏技が使えなくなったとともに、一定の条件でPNGを維持するようになった。
具体的には、「900×900以下」または「256色」または「JPEGに変換した場合よりPNGのままの方がデータ量が少ない」場合にPNGを保つようになった。
(なおJPEGも、TwitterのJPEGよりデータ量が少ない場合に上げたままのJPEGを保つようになったようだ)
これは上記の問題点の解決を意図したものだろう。
・PNGの方が容量が少ないようなファイルは、PNGのまま容量は増えない。
・PNGの方が望ましいような画像をPNGで上げたい場合、PNGで上げるだけで済む。
・裏技は無く、公平に処理される。
・PNGでは容量がかさむ画像はJPEGでしか上げられないので、適切な容量で閲覧できる。900×900制限は、小サイズなら容量も少ないので許容ということだろう。
新仕様に問題が無いわけではない。
イラストなど劣化の無い最高の画質で見せたい/見たいような画像については、新仕様では無劣化は不可能になった。
これ自体はサーバーのコストとの兼ね合いであり、仕方ないことだ。
だが、それにしてもPNGとJPEGで落差が激しすぎるのは問題だと思う。
Twitterで使われるJPEGは85%・サンプリング4:1:1という画質のだいぶ低めな設定なので、色がくすむなどものによって劣化がかなり目立つ。
そしてPNGを保つ条件はこの低画質のJPEGより容量が少ないことなので、かなり厳しい条件となってしまっている。
一方、900×900の上限はかなり緩すぎると感じる。このサイズの無駄PNGはかなりの大容量だ。
風景写真などJPEGの方が望ましい画像も、このサイズ以内ならPNGで上げられてしまう。
わざわざ写真をPNGで上げる人もそういないと思うだろうが、フォトリアルなゲームのスクリーンショットはよくPNGで上げられる。
また実写写真でもたまに見かける。MSペイントのデフォルト保存形式がPNGなことや、ファイルでなく画像データをそのまま投稿画面にペーストすることができることを考えると、意図せずPNGで上げられることもあるのだろう。
総合して、問題はあるものの、基本的には今回の仕様変更は改善だと思っている。
以前あった無駄や不公平は無くなり、新たな制限もコストとのトレードオフで納得のできるものだ。
一応改善案も示しておこう。
PNGとJPEGの落差が激しい問題に対して、現状のPNG・低画質JPEGの間に例えば90%・4:4:4程度の「それなりに高画質のJPEG」を挟めば大分印象は変わる。
単純に判定するなら、「PNGは高画質JPEGより容量が少ない場合PNGを保ち、そうでなければ高画質JPEGにする。JPEGは低画質JPEGにする。」という判定が考えられる。
JPEGをPNGとして上げると高画質で上げられてしまう欠点はある。
もっと適切な判定をするなら、何らかの指標(単純なPSNRで十分だろう)でJPEG化した時の劣化度合いを測り、劣化が激しいようなら高画質にするという判断が考えられる。
サーバーコストとのトレードオフだが、まず900×900の小サイズ許容は無くしても問題ないだろう。
また、現状PNGを保つ場合はタイムラインに表示される縮小版もクリックして表示される拡大版もPNGとなっているが、縮小版はサイズがかさむ場合JPEGでも構わない(むしろ望ましい)だろう。
拡大して見る画像は少ないから、これだけでかなり通信量は抑えられるのではないだろうか。それでも足りなければ縮小版を更に低画質にするのもよいだろう。
2019年04月08日 02:02
ファミコンあたりのゲーム機は画面を8×8ドットのタイルを並べて構成している。よって文字表示は8×8ドット(空白含む)にするとプログラムが簡単だ。
このサイズだとひらがなカタカナ(濁点・半濁点なし)にちょうどいいサイズである。英数字にはやや大きいがさほど不自然でもない。
問題は漢字表示である。
8×8ドットに漢字を描くのはかなりの無理がある。16×16ドットにすれば何不自由なく描けるが、このサイズの文字は大きすぎて画面内に書ける文章量が減る。
そこでその中間あたりのサイズの文字表示をやってみようと思い立った。
まず考えたのが12×12ドット(空白含む)だ。1.5マスで比較的扱いが楽そうだ。
ゲームボーイでプログラムを組んでみて、まあうまくいった。

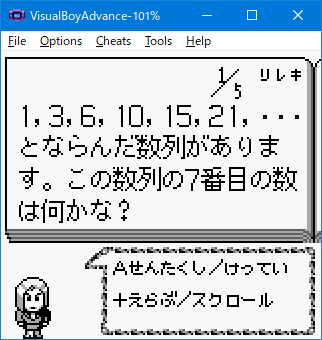
なお後に知ったのだがゲームボーイで12×12ドットのフォントはいくつか例がある。その1つの「合格ボーイ」シリーズの「常識の書」がこちらだ。


さて、12ドット文字プログラムだが、意外と面倒な面が多かった。
1文字を18バイトで持っていたのだが、18は切りが悪い。縦横に空白をとると11×11ドットであり、11×11=121ビットというのは16バイトに収まる。せっかくだから収めたくなるがなかなか上手くいかない。
半角文字も用意したくなるが、横6ドットとなるとせっかくの1.5マスの切りの良さが無くなってしまう。
12×12ドットはわりと面積が広く、書き込みに意外と時間がかかる。
(なお先述の「常識の書」だが、英数字は全角の半分ではなく横8ドットにして切りの良さを保ち、フォントデータは中央4ドットを重複して持つことで表示を楽にしている。勉強になる)
12ドットでも面倒なら別のサイズでも似たようなものではないかという思いにいたり、別のサイズを模索してみることにした。
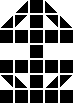
すると9×9ドット(空白含まず)がかなり楽そうだと分かった。
一見中途半端だが、9×9ドットはどのように配置しても8×8ドットのマス目の4マスにかかるという重要な性質がある。場合分けが不要というのは楽だ。
8bitCPUのレジスタは8bitだが、キャリーフラグをうまく使えば9bitを保持しておくことができる。
文字を9×9ドットとして1ドットの空白を設ければ10ドット。偶数なので奇数より多少楽だ。
そんなわけでゲームボーイで組んだ。

見ての通り表示できる文字数が増えるのも利点だ。漢字の読みやすさは12ドットには劣るものの、十分だろう。
その後ファミコンに移植してみた。
ファミコンでもカートリッジにメモリを積めばゲームボーイと同様にキャラクタを書き換えることができる。(CHR-RAMと呼ばれる)
(以前はあまりカートリッジ側に複雑なものを載せるのはレトロゲームプログラミングとして反則な気がして敬遠していたのだが、CHR-RAMを使っているソフトは普通にある感じなのでいいかと思い直した)

ゲームボーイでは1文字出力のコードしか書いていなかったのだが(上の画像は1文字出力関数を文字数分呼んでいるのだ)、ファミコン版でやっとテキストデータを呼んで文字列を表示するコードを書いた。
(もっとも現状文字コードが1バイトで文字を256種しか使えないのだが)
これの製作中に1つ思いついて実装したのが、フォントデータの一部をテキストデータに持たせる手法だ。
フォントデータは普通には9×9で81bit、10バイトと余り1bitになる。これを11バイトで持つのは無駄が多く気に食わない。
そこで、例えば文字コードの最上位bitを文字の右上のドットに対応するようにする。するとフォントデータとして持つのは残りの10バイトのみでよくなる。
文字コードの並びは不規則になってしまうが、文字列を表示するだけなら問題は無い。
問題が起こるのは、まず外部とのやり取りで既存の文字コードを使う場合。これはゲームではあまり考えなくてよいだろう。
それと、文字列をソートしたい場合。これはやや問題になるかもしれない。漢字はソートできなくてよいと考えて、仮名のみならテーブルを作るか、文字コードを上手く作れば仮名の順は取れるようにできるかもしれない。
あと文字の送り幅を変えるコードもやっつけで書いた。やっつけなので1文字あたり1バイトを余計に使う無駄なコードだが。文字データも10バイト使って無駄だ。
NESファイルは[こちら]。
コードは汚いので(まだ)公開しない。そのうち整えてCC-BY-NCあたりで公開するつもり。ゲームボーイからファミコンへの移植で変わったとことかも文章にまとめたい。
(2019/07/17追記)
実機動作していただいた!
…そして初期化忘れに気付かされる。
エミュレータはふつう初期状態のメモリは全ゼロになっているので初期化しなくても動いてしまい、実機で動作させて初めて気づくことが多い。PICマイコンでもしょっちゅうやらかした。
これをエミュレータでテストするのはなかなか面倒である。今回はテスト用に乱数生成(Xorshift)のコードを書いてまず最初にRAMをランダム値で埋めることにした。
それでできたのがこちらである。見事に再現できた。

さらに調べているとスタックが3バイト単位の繰り返しで全部埋まっていることにも気づいた。スタックオーバーフローだ。
コードを確認すると、初期化からVBlank割り込みルーチンに流れ込むわ、VBlank割り込みルーチンは最後リターンせずにVBlank待ちに入るわのめちゃくちゃなコードだった。よく動いていたな。
そんなわけで割り込みルーチンを直しメモリのゼロクリア処理を追加して、
確認してみると目的のノイズは消えたのだが、起動時に一瞬別のノイズが見えるようになったのが治らない。

どうやらランダム値をVRAMに書き込む際に出ているようで、表示は切ってあるはずなのに不思議である。
ランダム化を消せば消えると思われたが、理由が分からないのは不安なので調べることにした。
結果、案の定仕様を勘違いしていたことが分かった。PPUADDRレジスタがパレットのあるアドレスを「表示中に」指しているとそのパレットの色が出るという仕様があるのだが、これを非表示中に起こるものと思っていた。
https://wiki.nesdev.com/w/index.php/PPU_palettes#The_background_palette_hack
更に、この仕様に関連して、ファミコンは起動時の一瞬、PPUが操作可能になる前に(条件によって異なる)とある1色を表示するということも知った。そういえばそんなだった気がするな。PPUが操作可能になる前なのでどうしようもないらしい。
理由が分かったので安心してゼロクリア処理を消す。今まで確認に使っていてNintendulatorではノイズが見えなくなったが、再現度の高いらしいMesenでは本来のパレットへの書き込みの分まだわずかに残っている。VBlank中へ持っていけば消せるのかもしれないが面倒なのでひとまずこれでよしとする。
画像を載せようかと思ったが上のと全く同じなのでやめる。
上のNESファイルは更新した…はず。エミュレータで見ても表示は同一なので確認が難しい。
あと全画面任意画像の方にも同じバグがあったので合わせて修正した。
このサイズだとひらがなカタカナ(濁点・半濁点なし)にちょうどいいサイズである。英数字にはやや大きいがさほど不自然でもない。
問題は漢字表示である。
8×8ドットに漢字を描くのはかなりの無理がある。16×16ドットにすれば何不自由なく描けるが、このサイズの文字は大きすぎて画面内に書ける文章量が減る。
そこでその中間あたりのサイズの文字表示をやってみようと思い立った。
まず考えたのが12×12ドット(空白含む)だ。1.5マスで比較的扱いが楽そうだ。
ゲームボーイでプログラムを組んでみて、まあうまくいった。

なお後に知ったのだがゲームボーイで12×12ドットのフォントはいくつか例がある。その1つの「合格ボーイ」シリーズの「常識の書」がこちらだ。


さて、12ドット文字プログラムだが、意外と面倒な面が多かった。
1文字を18バイトで持っていたのだが、18は切りが悪い。縦横に空白をとると11×11ドットであり、11×11=121ビットというのは16バイトに収まる。せっかくだから収めたくなるがなかなか上手くいかない。
半角文字も用意したくなるが、横6ドットとなるとせっかくの1.5マスの切りの良さが無くなってしまう。
12×12ドットはわりと面積が広く、書き込みに意外と時間がかかる。
(なお先述の「常識の書」だが、英数字は全角の半分ではなく横8ドットにして切りの良さを保ち、フォントデータは中央4ドットを重複して持つことで表示を楽にしている。勉強になる)
12ドットでも面倒なら別のサイズでも似たようなものではないかという思いにいたり、別のサイズを模索してみることにした。
すると9×9ドット(空白含まず)がかなり楽そうだと分かった。
一見中途半端だが、9×9ドットはどのように配置しても8×8ドットのマス目の4マスにかかるという重要な性質がある。場合分けが不要というのは楽だ。
8bitCPUのレジスタは8bitだが、キャリーフラグをうまく使えば9bitを保持しておくことができる。
文字を9×9ドットとして1ドットの空白を設ければ10ドット。偶数なので奇数より多少楽だ。
そんなわけでゲームボーイで組んだ。

見ての通り表示できる文字数が増えるのも利点だ。漢字の読みやすさは12ドットには劣るものの、十分だろう。
その後ファミコンに移植してみた。
ファミコンでもカートリッジにメモリを積めばゲームボーイと同様にキャラクタを書き換えることができる。(CHR-RAMと呼ばれる)
(以前はあまりカートリッジ側に複雑なものを載せるのはレトロゲームプログラミングとして反則な気がして敬遠していたのだが、CHR-RAMを使っているソフトは普通にある感じなのでいいかと思い直した)

ゲームボーイでは1文字出力のコードしか書いていなかったのだが(上の画像は1文字出力関数を文字数分呼んでいるのだ)、ファミコン版でやっとテキストデータを呼んで文字列を表示するコードを書いた。
(もっとも現状文字コードが1バイトで文字を256種しか使えないのだが)
これの製作中に1つ思いついて実装したのが、フォントデータの一部をテキストデータに持たせる手法だ。
フォントデータは普通には9×9で81bit、10バイトと余り1bitになる。これを11バイトで持つのは無駄が多く気に食わない。
そこで、例えば文字コードの最上位bitを文字の右上のドットに対応するようにする。するとフォントデータとして持つのは残りの10バイトのみでよくなる。
文字コードの並びは不規則になってしまうが、文字列を表示するだけなら問題は無い。
問題が起こるのは、まず外部とのやり取りで既存の文字コードを使う場合。これはゲームではあまり考えなくてよいだろう。
それと、文字列をソートしたい場合。これはやや問題になるかもしれない。漢字はソートできなくてよいと考えて、仮名のみならテーブルを作るか、文字コードを上手く作れば仮名の順は取れるようにできるかもしれない。
あと文字の送り幅を変えるコードもやっつけで書いた。やっつけなので1文字あたり1バイトを余計に使う無駄なコードだが。文字データも10バイト使って無駄だ。
NESファイルは[こちら]。
コードは汚いので(まだ)公開しない。そのうち整えてCC-BY-NCあたりで公開するつもり。ゲームボーイからファミコンへの移植で変わったとことかも文章にまとめたい。
(2019/07/17追記)
実機動作していただいた!
実機(NEWファミコン)で動かしてみたところ。
— レゲ活Lab (@LabRegekatsu) 2019年5月2日
御覧の通り、画面後半の文字表示外の領域が化けている。
(不定パターンデータが不定ネームテーブルを元に表示されている) pic.twitter.com/dwv6F1yVH8
…そして初期化忘れに気付かされる。
エミュレータはふつう初期状態のメモリは全ゼロになっているので初期化しなくても動いてしまい、実機で動作させて初めて気づくことが多い。PICマイコンでもしょっちゅうやらかした。
これをエミュレータでテストするのはなかなか面倒である。今回はテスト用に乱数生成(Xorshift)のコードを書いてまず最初にRAMをランダム値で埋めることにした。
それでできたのがこちらである。見事に再現できた。

さらに調べているとスタックが3バイト単位の繰り返しで全部埋まっていることにも気づいた。スタックオーバーフローだ。
コードを確認すると、初期化からVBlank割り込みルーチンに流れ込むわ、VBlank割り込みルーチンは最後リターンせずにVBlank待ちに入るわのめちゃくちゃなコードだった。よく動いていたな。
そんなわけで割り込みルーチンを直しメモリのゼロクリア処理を追加して、
確認してみると目的のノイズは消えたのだが、起動時に一瞬別のノイズが見えるようになったのが治らない。

どうやらランダム値をVRAMに書き込む際に出ているようで、表示は切ってあるはずなのに不思議である。
ランダム化を消せば消えると思われたが、理由が分からないのは不安なので調べることにした。
結果、案の定仕様を勘違いしていたことが分かった。PPUADDRレジスタがパレットのあるアドレスを「表示中に」指しているとそのパレットの色が出るという仕様があるのだが、これを非表示中に起こるものと思っていた。
https://wiki.nesdev.com/w/index.php/PPU_palettes#The_background_palette_hack
更に、この仕様に関連して、ファミコンは起動時の一瞬、PPUが操作可能になる前に(条件によって異なる)とある1色を表示するということも知った。そういえばそんなだった気がするな。PPUが操作可能になる前なのでどうしようもないらしい。
理由が分かったので安心してゼロクリア処理を消す。今まで確認に使っていてNintendulatorではノイズが見えなくなったが、再現度の高いらしいMesenでは本来のパレットへの書き込みの分まだわずかに残っている。VBlank中へ持っていけば消せるのかもしれないが面倒なのでひとまずこれでよしとする。
画像を載せようかと思ったが上のと全く同じなのでやめる。
上のNESファイルは更新した…はず。エミュレータで見ても表示は同一なので確認が難しい。
あと全画面任意画像の方にも同じバグがあったので合わせて修正した。
2019年01月20日 22:42
思えばTwitterへのリンクが無かったなと。